ngrokとは
ngrokとは[エングロック]と読みます。
変な読み方と思われるかもしれませんが、似たような例としてwebサーバーに使われるnginx[エンジンエックス]などがあります。
ngrok[エングロック]は一般的に「トンネリングツール」や「トンネリングサービス」と呼ばれます。
これらのツールは、ローカル開発環境で実行されているWebサーバーを、一時的にインターネット上でアクセス可能にするために使用されます。
これにより、開発中のWebアプリケーションやAPIのテスト、外部サービスとの連携、デモの共有などが簡単に行えます。
簡単に言えば、自分がローカルで作ったWEBの画面を一時的に外部の誰かに安全に公開できるものです。
よく『http://localhost:3000』でプレビューでブラウザ確認したことはありませんか?
まさにこの画面を誰かに共有できるわけです。
FTPでアップロードしたりホスティングサービスへデプロイする必要がないので、依頼主にちょっとレビューをしてもらいたいときとかすごく便利です。
わざわざレビューのためにテスト的な場所にアップロードする必要はありません。
すごい!
目次
ngrokの便利な点
ngrokは、開発者にとって様々な利点を提供します。主なものをまとめます。
- ローカルサーバーの公開: 開発者はローカルサーバーをWEB上に公開することなく、外部からアクセスできるようにすることができます。
- ライブデモ: Ngrokを使用することで、クライアントに対して実際のWebアプリケーションをデモすることができます。
- 簡単なセットアップ: ngrokは簡単なセットアップを提供しており、自前でサーバーを借りて環境を用意するより、より手軽に使用することができます。
- 多様なプロトコルのサポート: ngrokは複数のプロトコル(HTTP、HTTPS、TCPなど)をサポートしているため、多様なアプリケーションに対応することができます。
これらの機能から、ngrokはWebアプリケーション開発のワークフローを改善するための便利なツールとなっています。
ngrokの使用例として、ローカル環境で開発していたWordPressを簡単かつ安全にインターネット上に一時的に公開できちゃったりします。
社内でレビューをもらいたい時や、発注元のお客様に確認してもらうときにとても便利ですね。
通常であれば、レンタルサーバーやクラウドサービスを借り、環境を整えてデプロイする必要があるため、費用と手間が発生しますがngrokであれば簡単に解決します。
ngrokの使い方
公式ページは以下になります。詳細な使い方は確認してみてください。
このページではMac、Windowsにおけるインストールから起動の方法までをまとめていますのでご参考にしてみてください。
Windowsでのインストール方法
windows用のパッケージマネージャーである『Chocolatey[チョコレティ] 』を使ってインストールします。
インストールはこちらの記事を参考にしてみてください。

ちなみにパッケージマネージャーとはMacでいう『Homebrew[ホームブリュー]』、Linuxでいう『apt[アプト]』、『yum [ヤム]』などにあたる、コンピュータにソフトウェアを簡単にインストール、アップデート、削除できる管理ツールです。
『Chocolatey[チョコレティ] 』はほかのプログラムをインストールする時もよく利用するので、この際にインストールしておきましょう。
インストールが完了したら以下のコマンドをPowershellから管理者権限で実行しましょう。
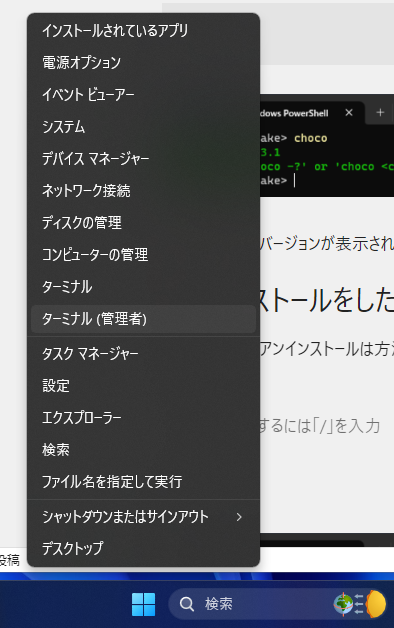
ちなみにPowershellを管理者権限で起動するにはWindowsメニューを右クリックするとWindows Power Shell(管理者) が表示されますのでそれを選択してください。
※僕の場合、ターミナルと表示されていますが気にしないでください。

それではインストールコマンドを入力します。
choco install インストールしたいパッケージとなります。
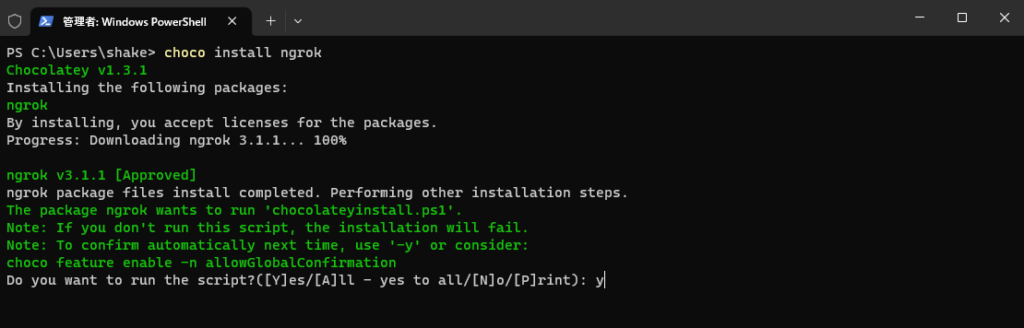
choco install ngrok
途中でインストールするためにプログラムを実行するかを聞かれますで『y』(Yesの意味)でインストールを始めましょう。
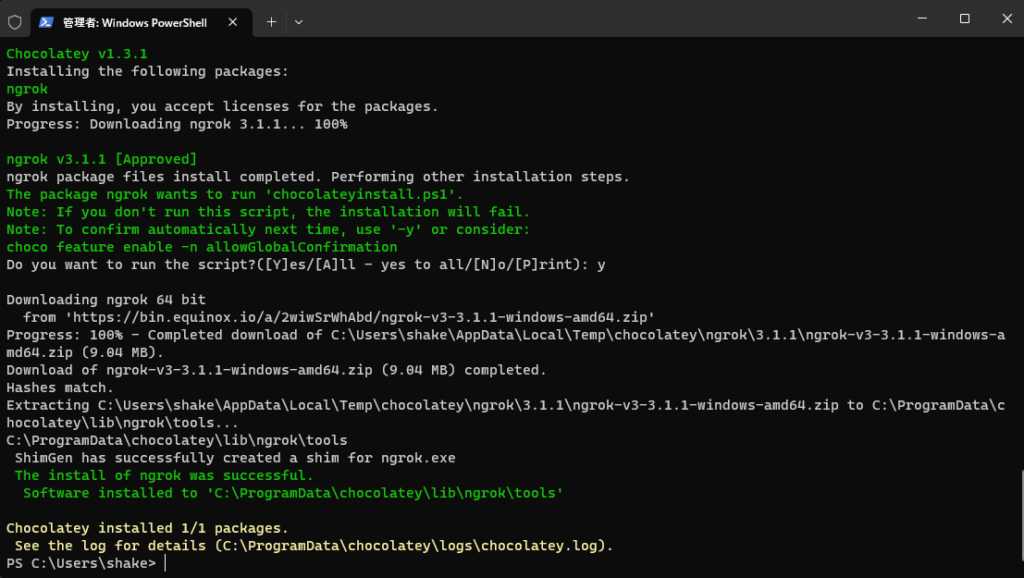
インストールが終わりますと以下のようになります。

以降はMacと同じ操作になりますで認証作業の項目へ進んでください。
Linux、WSLでのインストール方法
[現在執筆中です。少々お待ちください。]
Macでのインストール方法
インストール方法はいくつかありますが、苦戦する方はmacの『homebrew』を使いましょう
homebrewとはmacにおけるパッケージマネージャーです。
以下のコマンドで簡単にngrokインストールできますのでおすすめです。
brew install --cask ngrok利用開始にあたっての初回認証作業
『ngrok』を利用するにはまずngrokのWebサービスの認証を済ます必要があります。
認証にはトークン(ここではパスワードのようなもの)をngrokのマイページから取得して自分のPCに設定します。
そうすることで、ngrokのサービスの連携が完了し利用できるようになります。
認証作業は初回のみです。
その後はトークン(ここではパスワードのようなもの)を変えない限り設定は保存されています。
ではまずngrokにサインインします。
https://dashboard.ngrok.com/login
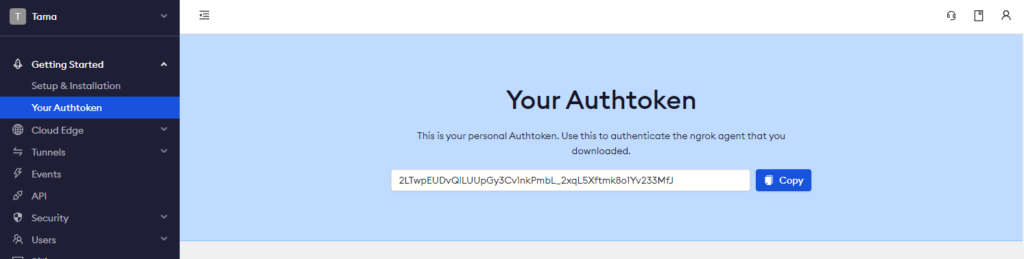
サインイン後にマイページのYourAuthtokenに遷移します。

Copyボタンでフォーム内のトークンをコピーします。
ちなみにトークンは絶対誰にも見せないでください。
※僕の場合は画像のトークンは無効化したので問題ないです。
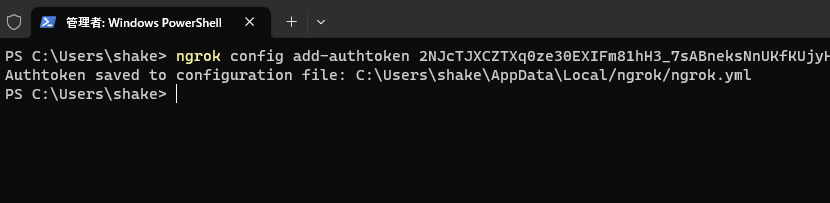
次にターミナルまたはPowershellに下記のコマンドを貼り付けます。
それぞれトークンを貼り付けて実行してください。
ngrok config add-authtoken ここにコピーしたトークンを貼り付け
これで自分の端末に認証トークンを追加できましたので、ngrokが使えるようになっています。
さっそくngrokを使ってみよう
それではさっそく『ngrok』を使ってみましょう。
この記事ではhttp://127.0.0.1:5500で表示しているページを第三者に共有してみます。
僕の実行環境が『127.0.0.1:5500』なだけで、『localhost:3000』、『localhost:8000』など様々です。
また、『127.0.0.1』部分のIPアドレスは『localhost』と同じ意味ですのでどちらを利用しても問題ないです。
ここでは『:』(コロン)以降のホストと呼ばれる数字に注目しましょう。
そうしましたら、以下のようにして、localhostをngrokと連携させます。僕の場合はホスト名は『5500』なのでhttpのあとに『5500』が入ります。
環境によって数値を変更してください。
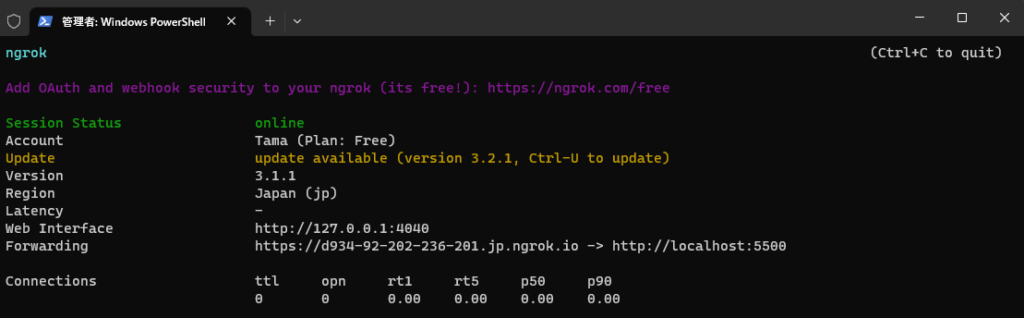
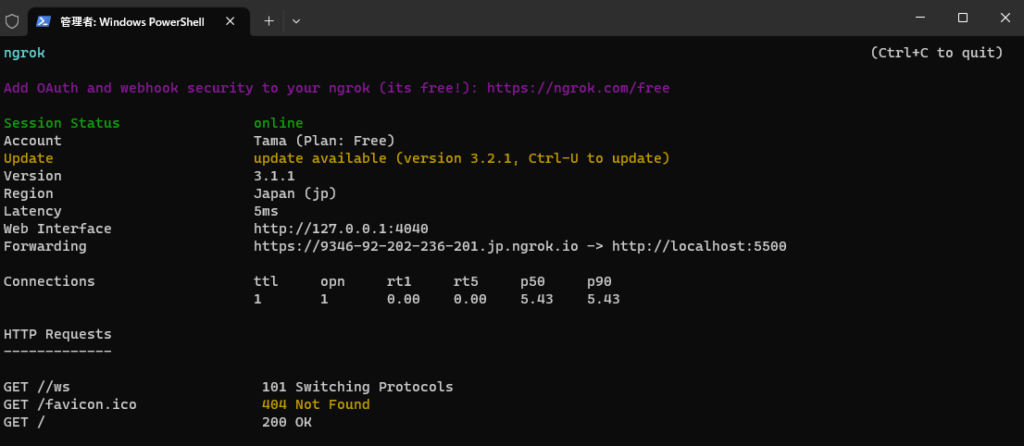
ngrok http 5500連携に成功しますと以下のようになります。

ここで『Forwarding』の行に注目しましょう。
https://d934-92-202-236-201.jp.ngrok.io -> http://localhost:5500
これは『https://d934-92-202-236-201.jp.ngrok.io』から『http://localhost:5500』にあるサイトが見れるよ。ということです。
『https://d934-92-202-236-201.jp.ngrok.io』は当然ランダムな一時的なURLとなります。
皆さんもコマンドを実行して、外部公開用のURLを作成してみてください。
このURLはngrok起動中に有効ですので、ngrokを終了するとURLも無効となります。
ngrokの終了方法はターミナルもしくはPowershellで『ctrl + c』キーで終了できます。
便利オプション① リージョン(地域)を設定する方法
閲覧先で国外のサーバーへアクセスを禁止している場合もあります。
できるかぎりオプションで日本を指定しておきましょう。
ngrok http 5500 --region jp上記は『region』オプションで『jp』(日本)を指定した例です。
便利オプション② 公開時にパスワードを設定する方法
ngrokはURLを知っている人であればだれでもアクセスできるようになっています。
ランダムなURLなのであまり心配ありませんが、本当に一部に公開したい場合はユーザー名とパスワードを設定できるので、以下のコマンドを利用してみてください。
ngrok http 5500 --basic-auth ユーザー名:8文字以上のパスワード使い方は簡単で基本コマンドのあとに『-- basic-auth ユーザー名:8文字以上のパスワード』とするだけです。
たとえば以下はユーザー名『tama』、パスワード『shakeflake』とした例です。
ngrok http 5500 --basic-auth tama:shakeflake
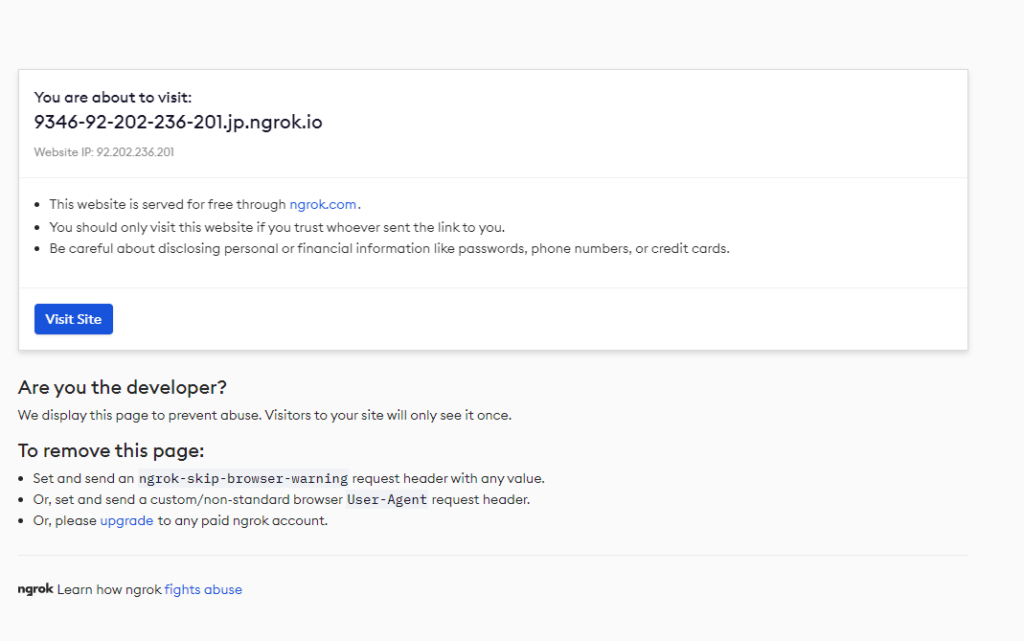
ngrokを起動後、URLにアクセスすると以下のような案内が表示されます。
『Visit Site』ボタンを押して遷移してみましょう。

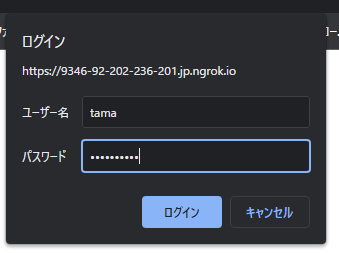
すると遷移先ページでユーザー名とパスワードを求められますので入力するとページの中に入れるという仕組みです。

localtunnelという代替え手段
また、ngrokより簡単に利用できるlocaltunnel(ローカルトンネル)というツールもあります。
ngrokより動作は遅いですが、インストール作業なしで手軽に利用できる点がおすすめです。
もしこの記事でngrokが使えなかったら、下の記事のlocaltunnelを試してみましょう。

まとめ
以上がngrokのインストールから使い方までです。普段コマンド操作をしていない方にとっては大変かもしれませんが、
インストールと初回の認証まで出来れば、使い方としては簡単です。
頑張って挑戦してみてください!