LINEミニアプリの作り方をご紹介します。
サンプルプログラムを使って開発の方法からご紹介し、デプロイまでをゴールとします。
サンプルプログラムはGithubにあるスターターアプリを使用します。
このサンプルの言語はJavascriptで素のJS(Vanilla)と、NEXT.js、NUXT.jsで動作可能です。
途中、画面が表示されない問題や、400 bad requestなど、意外と落とし穴も多く、挫折する方も多いので参考になれば幸いです。
参考サイトとして、以下の@stachibanaさんのまとめた記事に沿ってすすめていきます。
動画も合わせて見ることをおすすめします。

この記事ではNEXT.jsで開発とデプロイを行います。
JS(Vanilla)もNUXT.jsも同じ考えで開発可能ですので、自分の使いたいものをご利用ください。
目次
LINE Developersへの登録
まずはLINE Developersの登録からはじめます。

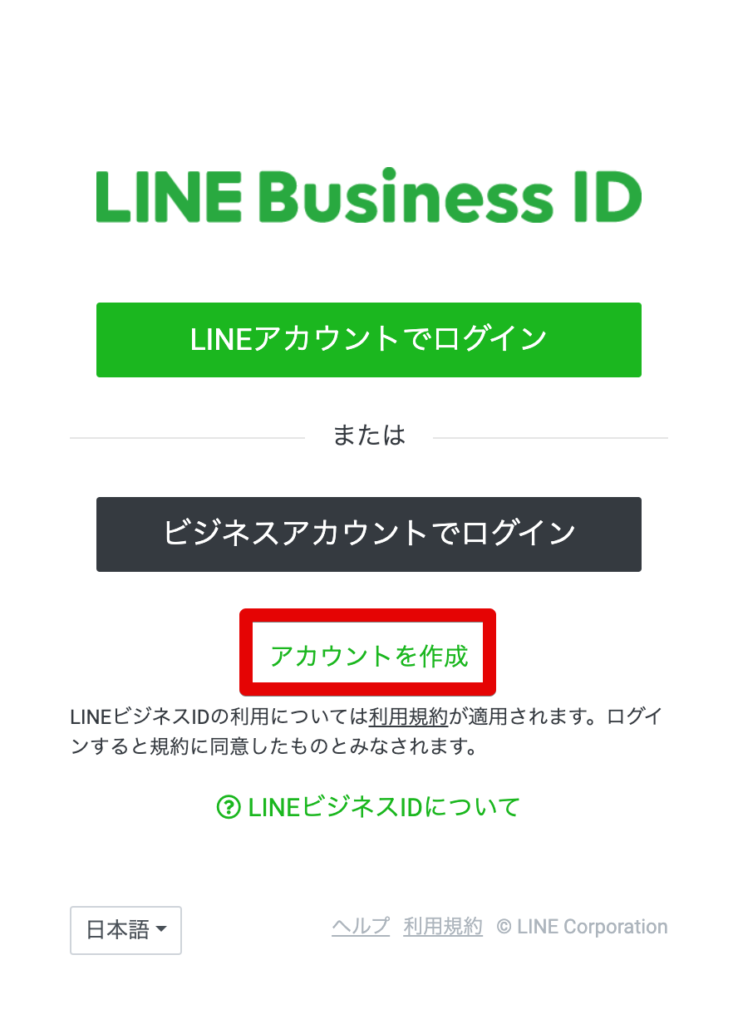
ログインボタンを押します。

『アカウント作成』を選択します。
アカウントを作成することにより、開発者向けの各種管理画面にログインができます。
今回は『LINEアカウントで登録』を押します。
『メールアドレスで登録』を選択しても問題ありません。

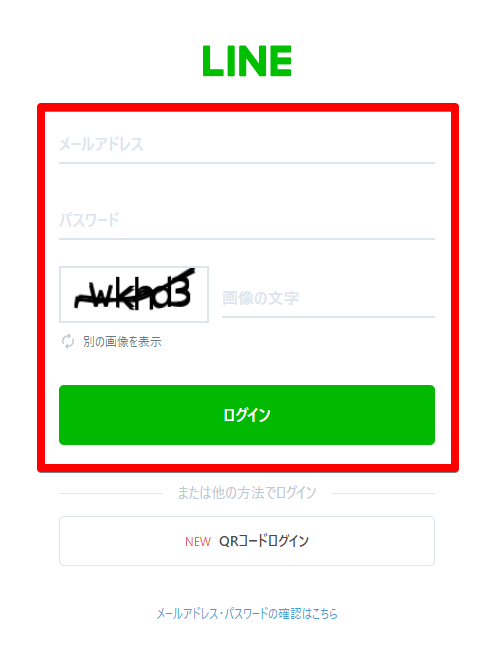
メールアドレス、パスワード、文字入力認証後『ログイン』を押します。
『QRコードログイン』でも問題ないです。

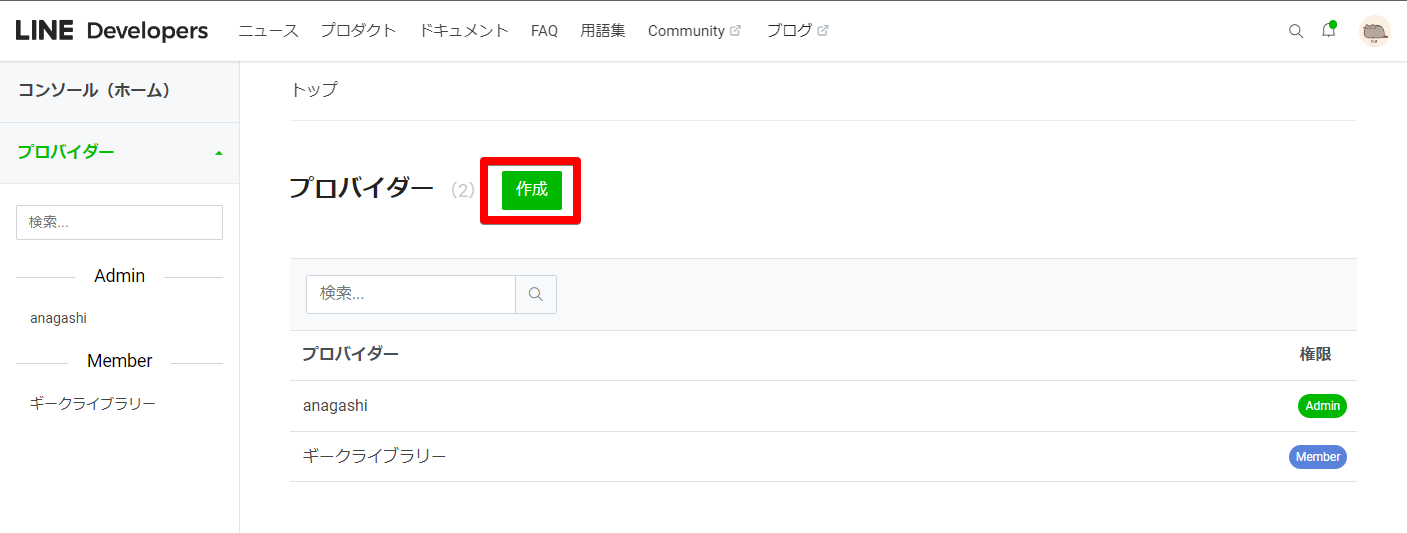
ログインが出来たらまず『プロバイダー』を作成します。
プロバイダーとはサービスの提供者のことで、適当に入力すると審査に通らないです。
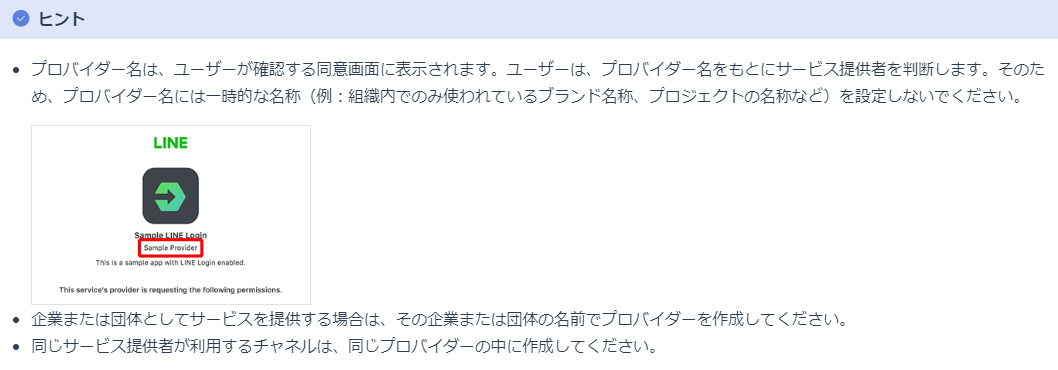
また下記の画像の通り、ユーザー側にも表示される情報となります。

会社名、店舗名、屋号あたりが無難だと思います。
審査と公開をしない開発だけであればとりあえず適当でも大丈夫です。
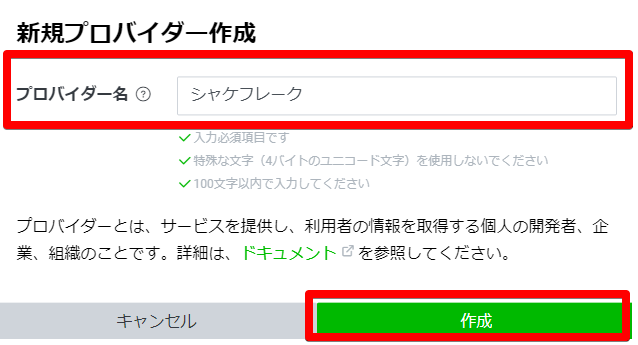
プロバイダー名を入力して、『作成』ボタンを押します。

プロバイダーが完成しました。
次にチャンネルを登録します。
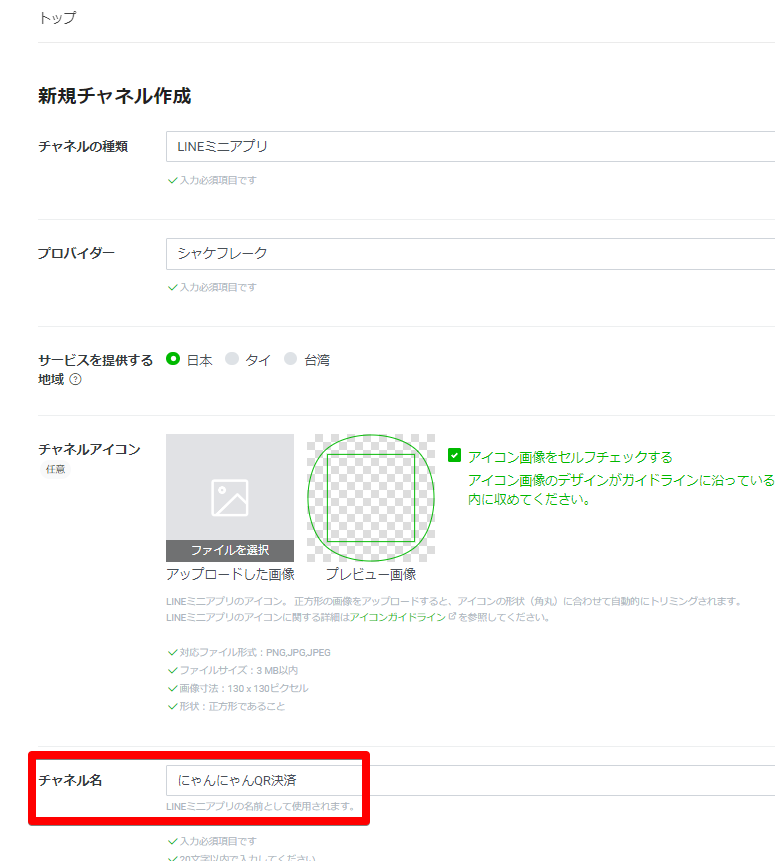
今回は『LINEミニアプリ』を選択します。

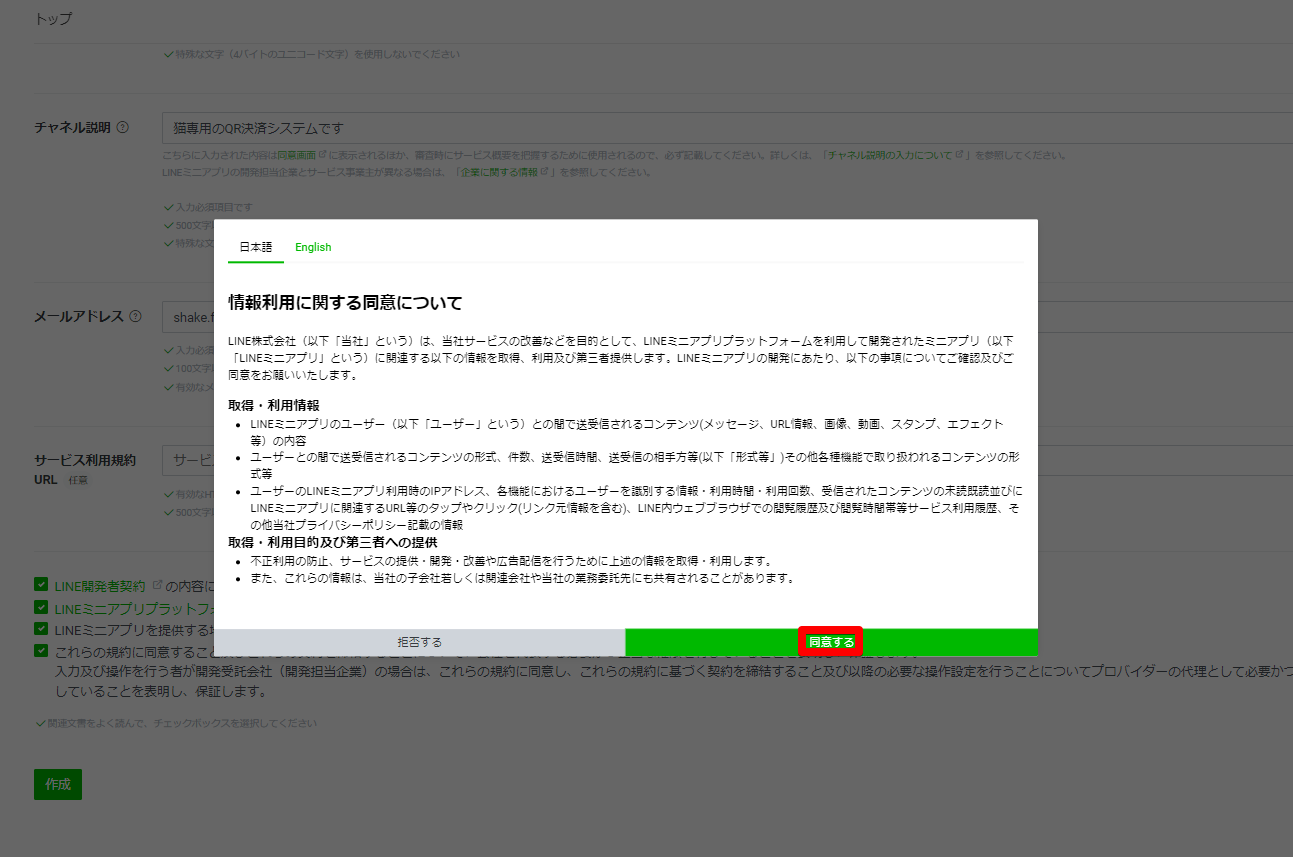
以下の画像を参考に必要事項を入力します。この設定は後でも編集可能です。


最後に内容を確認して『同意をする』を押します。

一旦、チャンネル登録まで完了しました。
次に開発環境とサンプルコードを用意して、このチャンネルと連携します。
Qiitaの記事では『Gitpod』というブラウザ上で動くエディタをご紹介しています。
この記事ではVSCode上で開発します。
また、Node.jsがインストールされている前提で進めます。
Node.js環境がインストールされているかどうかを確認する方法と、WindowsとmacOSでのインストール方法をご紹介します。
環境の確認方法
コマンドプロンプト(Windows)またはターミナル(macOS)を開いて、次のコマンドを入力してください。
node -vもしNode.jsがインストールされていれば、バージョン番号が表示されます。
インストールされていない場合は、エラーメッセージが表示されます。
Node.jsがない人向けのインストール方法
- Node.js公式サイトから、Windows向け、mac向けそれぞれのインストーラーをダウンロードします。
- ダウンロードしたインストーラーを実行し、表示される指示に従ってインストールを完了させます。デフォルトの設定で問題ありませんが、必要に応じてカスタマイズしてください。
- インストールが完了したら、コマンドプロンプトを開いて、再度
node -vコマンドを実行して、正しくインストールされていることを確認してください。
上記は一般的なインストール方法ですが、今回のLineミニアプリの開発ではnodeのバージョンも指定する必要があるため、
下記の記事のVoltaを使ったNode.jsのインストールをおススメいたします。

サンプルプログラムの用意
Githubからスターターサンプルをダウンロードしてきます。
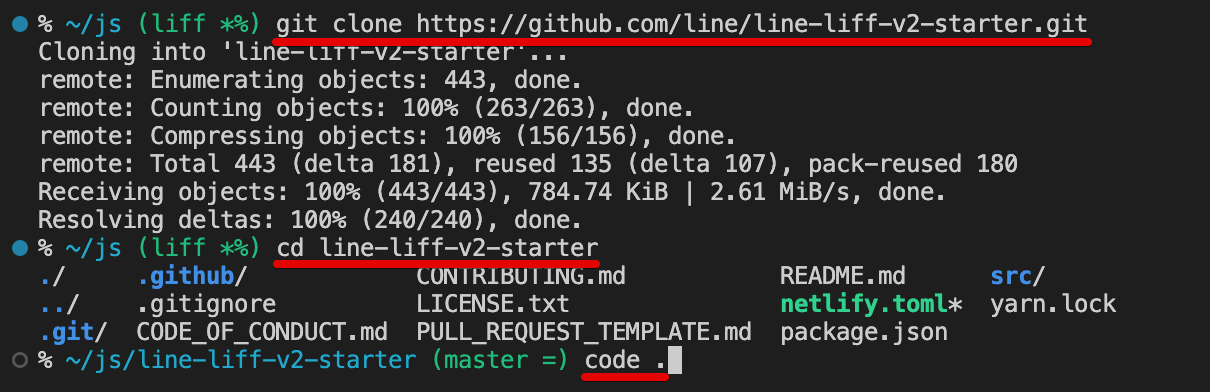
git clone https://github.com/line/line-liff-v2-starter.gitダウンロードしたら、『line-liff-v2-starter』ディレクトリに移動します。
cd line-liff-v2-starter一度ここで下記のコマンドで『line-liff-v2-starter』をVScodeのプロジェクトのトップとして開きなおしておきます。
vscode .下記の画像は上記のGitCloneからプロジェクトを開くまでのコマンドの様子です。

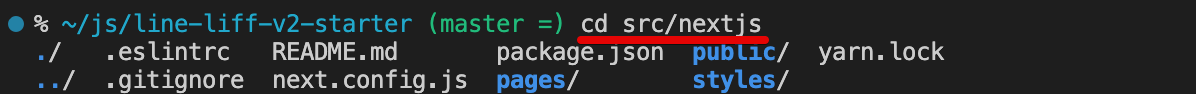
今回はnext.jsでの開発を行いますので、『src』ディレクトリの中にある『nextjs』ディレクトリに移動します。
cd src/nextjs
また、素のJSを利用したい場合は、『src/vanilla』、NUXT.jsを利用したい場合は『src/nuxtjs』ディレクトリにそれぞれ移動して開発しましょう。
パッケージのインストール
まず、必要となるパッケージ(プログラム)をインストールします。
参考サイトでは素のjs(vanilla)となっています。この記事ではnext.jsでインストールしてみます。
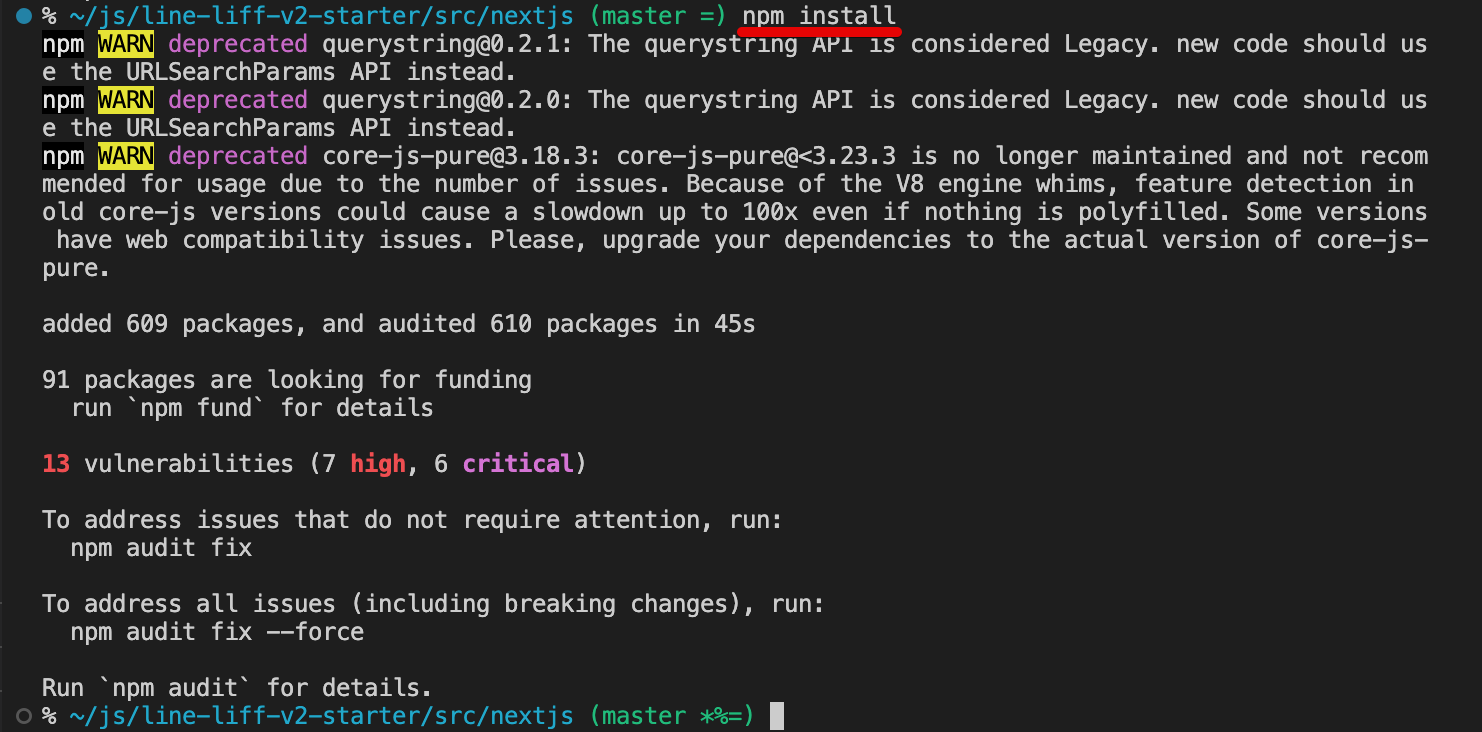
npm install実行後、以下のようになりました。
何も警告がない場合や、もっと警告が少なく済む場合もあり得ます。(これに関しては実行環境と、タイミングによってバラバラです)

今回はインストール時に参照しているpackage.jsonがやや古く、あまりいい状況ではないですが、開発環境で作業している場合や、個人プロジェクトで学習目的などで使用している場合は、このままでも問題ありません。
この記事ではデプロイを目的としていますのでこのまま進めます。
必要に応じてpackage.jsonの更新に挑戦しましょう。
開発モードでの起動確認をしてみる
うまくパッケージがインストールされていれば、下記のコマンドから開発モードを起動できます。
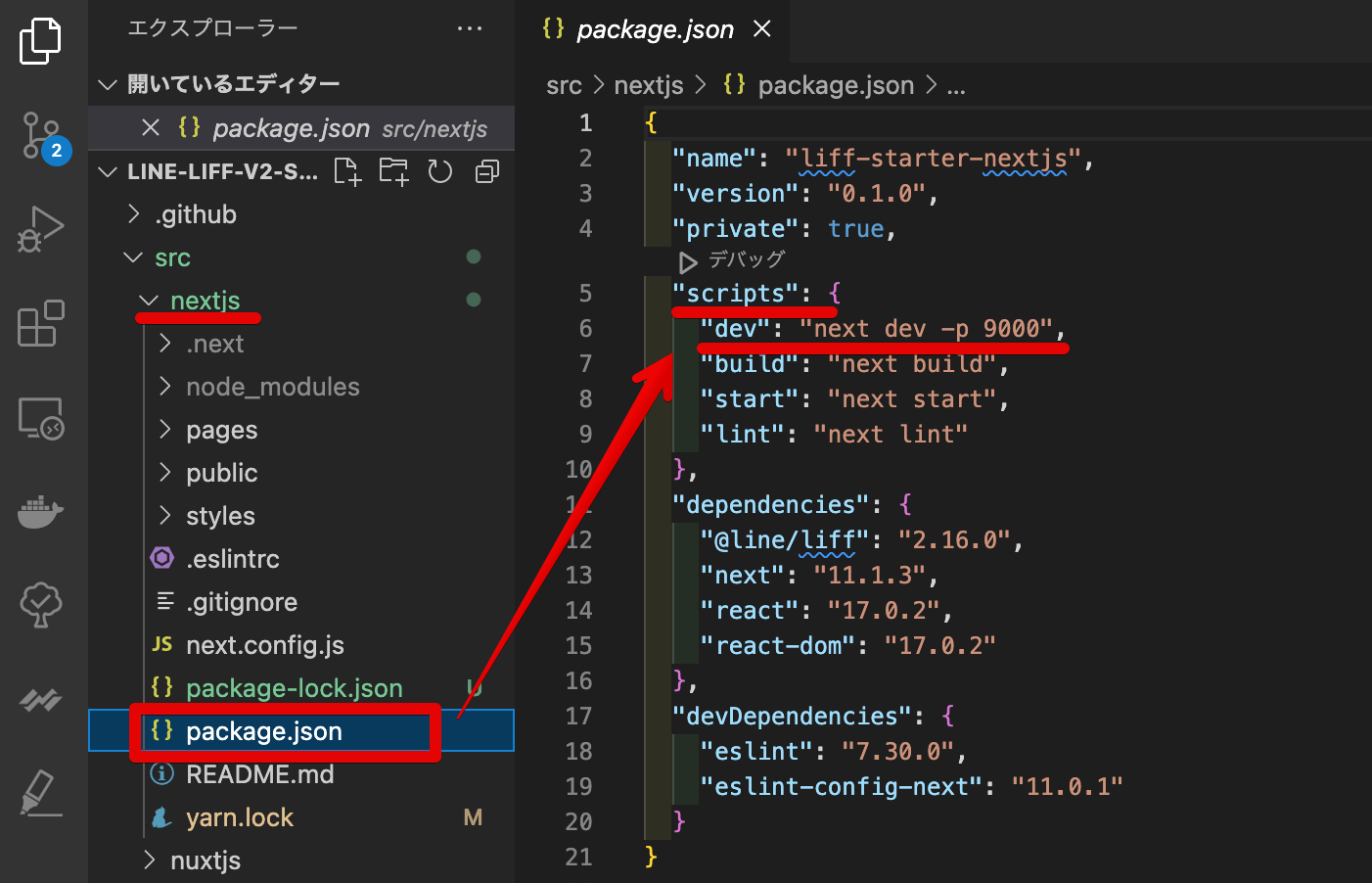
npm run devすこし補足をすると、このnpm run devというコマンドの意味はpackage.jsonに書いてあります。
『dev』の欄に注目してくださいnpm run『dev』と指定した時、next dev -p 9000を実行するようになっています。

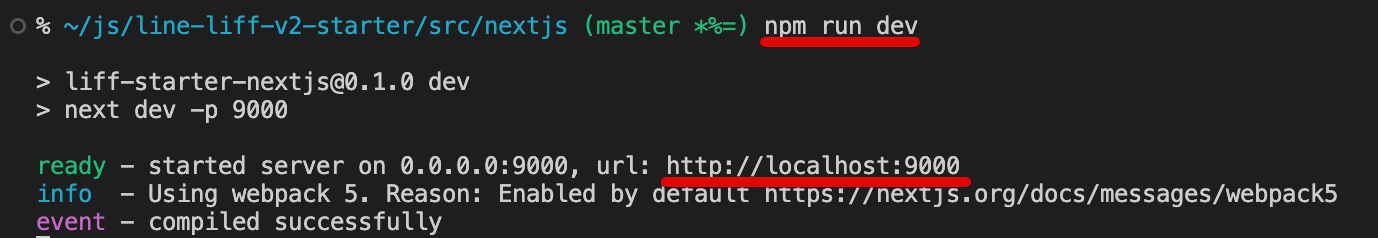
さて、下記の画像が実行が成功した画面です。

http://localhost:9000と表示されていれば、起動した画面へ遷移できます。
エラーの対処
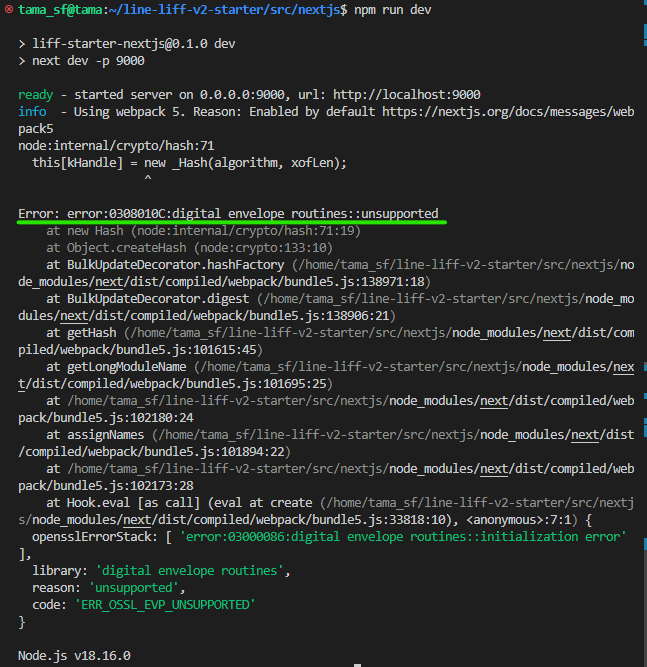
ちなみに自分は以下の画像のように一度、起動時に失敗しました。

こういった場合のエラーの解決方法は『Error』と書かれている
『Error: error:0308010C:digital envelope routines::unsupported』
を検索することです。
この場合はnodejsのバージョンを16にし、動作するように環境を合わせておく必要がありました。
なぜバージョン16かといえば、冒頭の参考サイトでバージョン16の時点で動作していたからという単純な理由です。
nodeのバージョン変更の簡単なやり方はnodeバージョン管理ツールの「Volta」を使うことです。
以下の記事でご紹介しています。

起動画面の確認
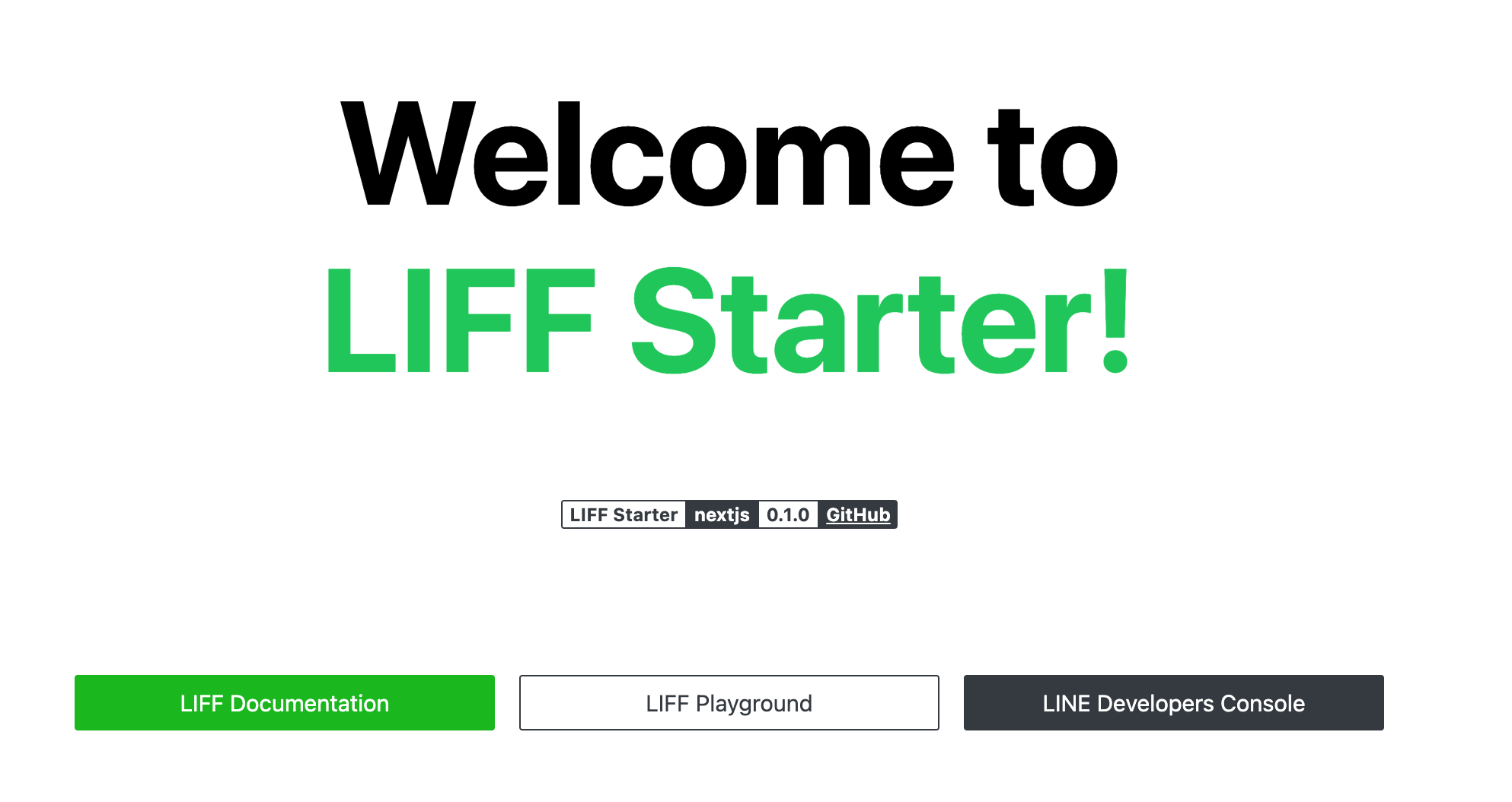
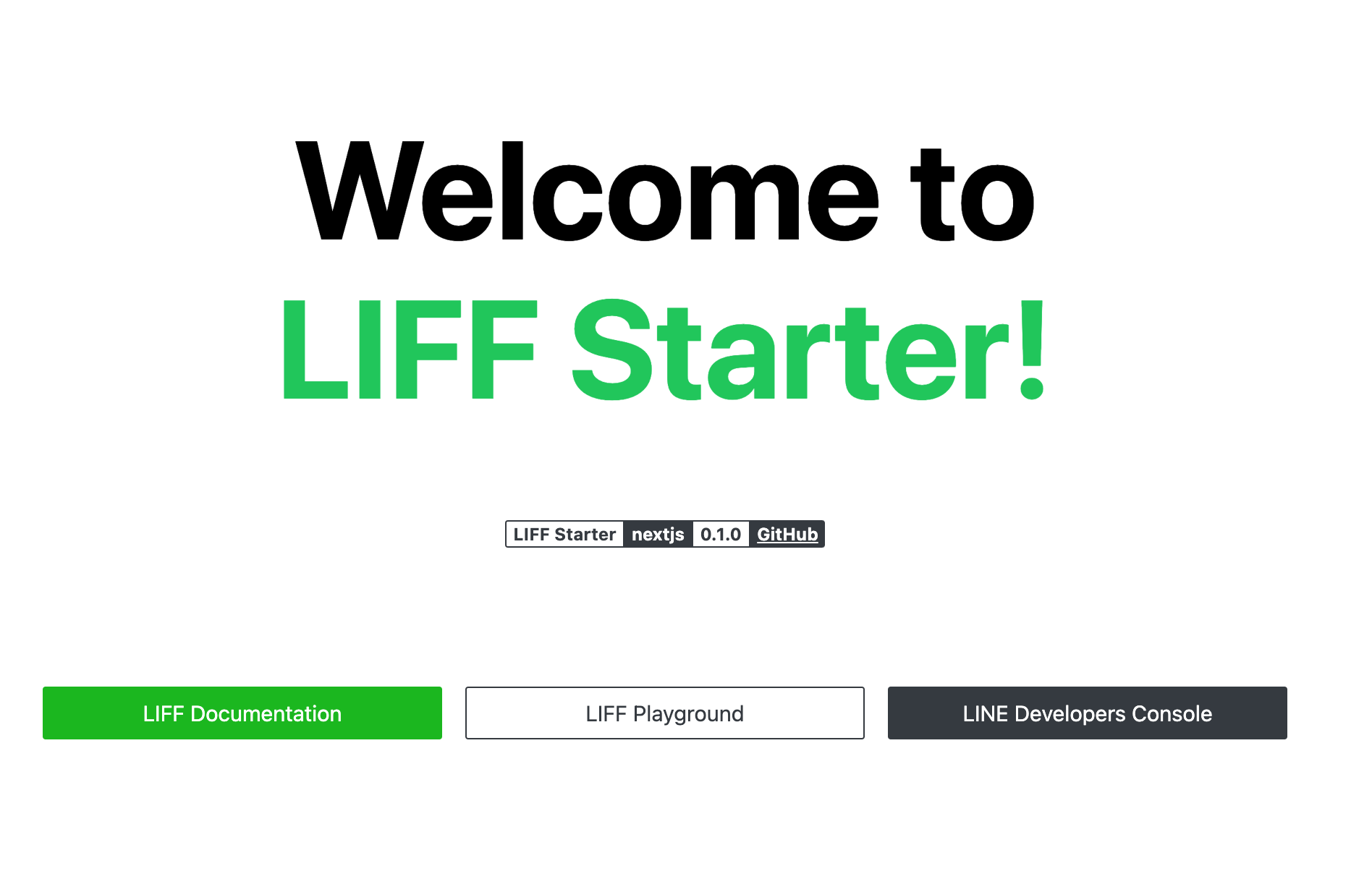
実際にhttp://localhost:9000遷移しますと下記のような画面に遷移できます。

これで一旦起動までを確認できました。
ターミナル上でCtrl + Cを押して、実行しているプログラムを終了させます。
デプロイしてみる
参考記事ではNetlifyへのデプロイを紹介していますが、これは素のjsでの場合となります。
next.jsでは「Vercel」を利用するのが通常となります。
VercelにデプロイするためにはGithubでリポジトリをする必要があります。
ということは当然コミットも行うため、あまり手軽ではありません。
トンネリングツールを使ったデプロイ方法
もっと簡単に開発環境を外部のWEBへ公開するにはどうしたらいいのかというと、
トンネリングツールを使います。
この記事ではトンネリングツールを使ってのデプロイ確認を行います。
聞いたことがない人もいると思いますが、ローカルの開発環境を一時的にWEB公開できる便利なツールです。
有名なツールとして「ngrok」があります。

非常に使いやすいツールですが、調べてみるとLINE開発では使用制限がかかっているので今回は利用できません。
ちなみにngrokを利用しますと、TOPページまでは遷移できますが、このあとに実装するログイン認証は「400 bad request」となります。
ちなみに下記がLINE社に聞いてくださった方の記録です。

ですので、「ngrok」の代わりに同様のツールとして「localtunnel」を利用します。
下記の記事を参考にインストールしてください。

localtunnelはngrokより表示速度が遅いですが、手軽に利用できます。
それでは、もう一度LINEミニアプリを起動させます。
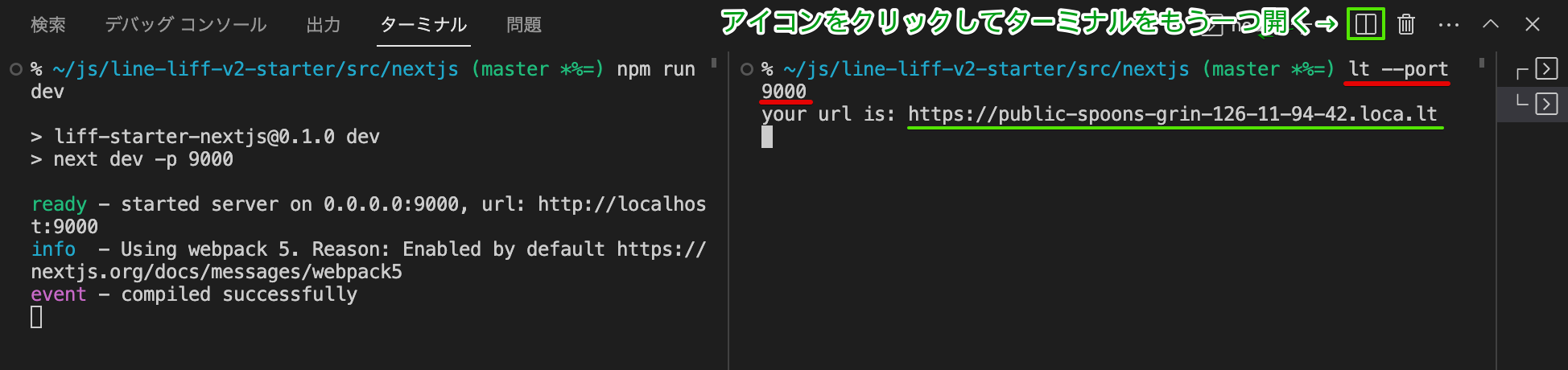
npm run dev起動が成功したら、下の画像のようにターミナルをもう一つ開き、下記のlocaltunnelのコマンドを実行します

lt --port 9000すると「https://public-xxxxxxxxxxxxx.loca.lt」という公開用URLが生成されます。
遷移して確認してみましょう。
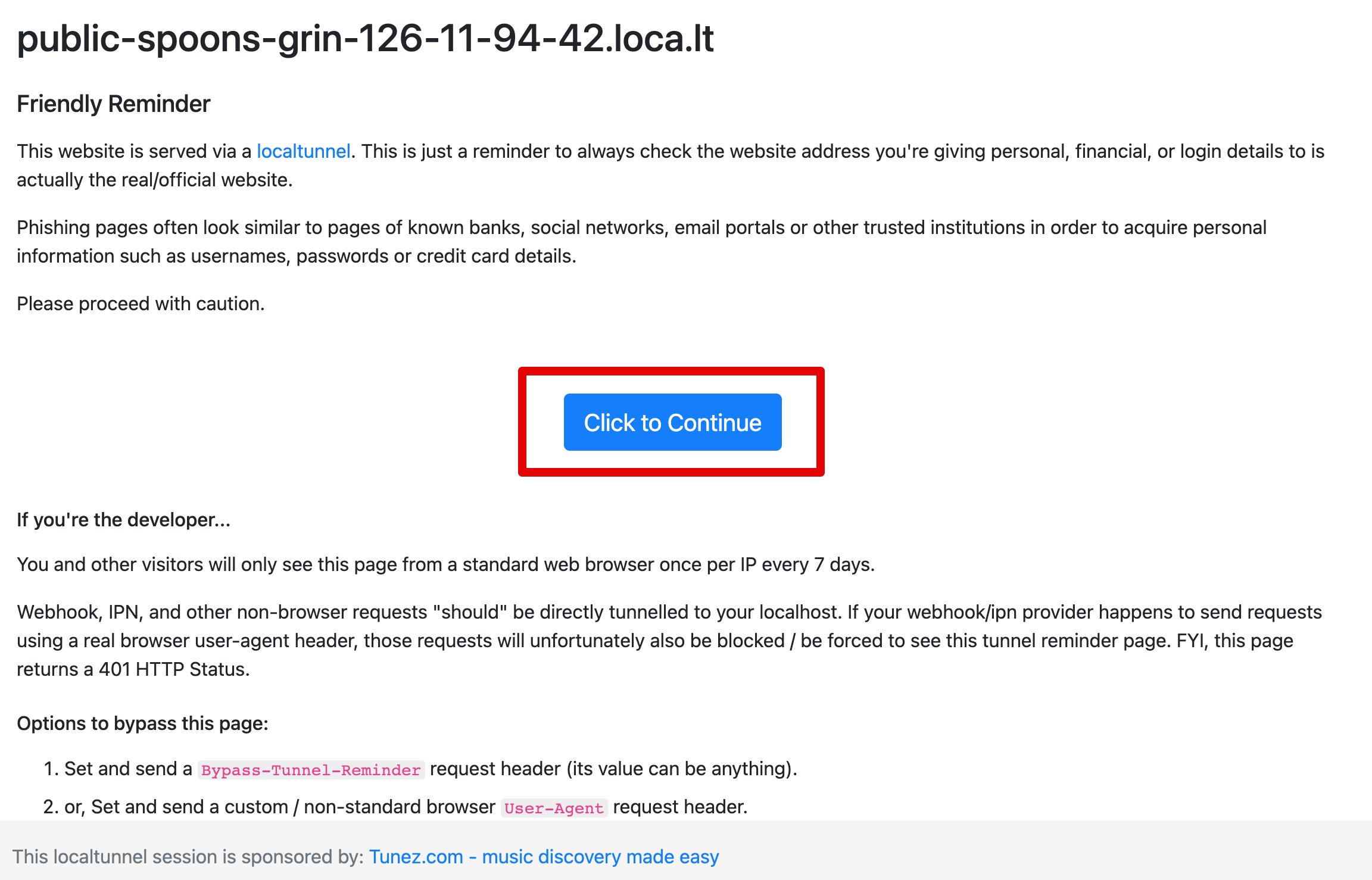
下記のように確認ボタンを押します。

以上でデプロイ先までの確認ができました。

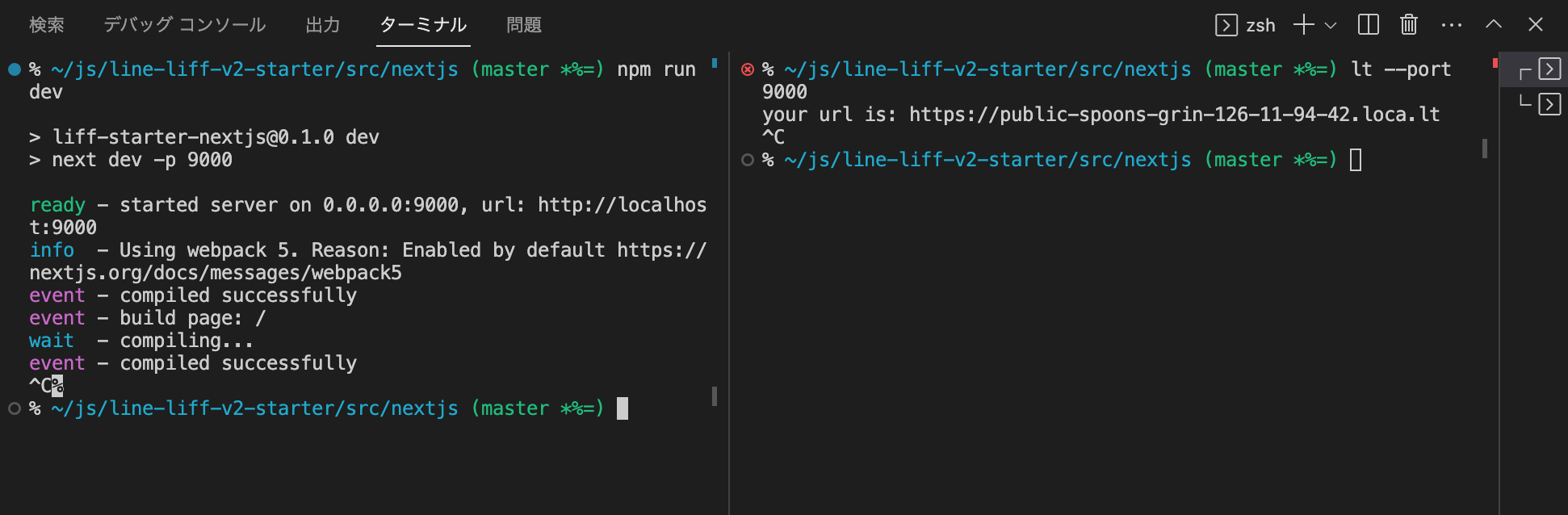
起動確認ができたら終了させます。
「npm run dev」と「lt --port 9000」をそれぞれCtrl + Cで終了させましょう。

LINEミニアプリとの連携
デプロイまでできていますので、あとは自分のLINEミニアプリと連携できればりようできるようになります。
プログラムとLINEミニアプリとを連携するには、「LIFF_ID」というLINEミニアプリで発行されるIDをプログラムに記載します。
LIFF_IDの取得
まず、LIFF_IDをLINEミニアプリから取得してきましょう。
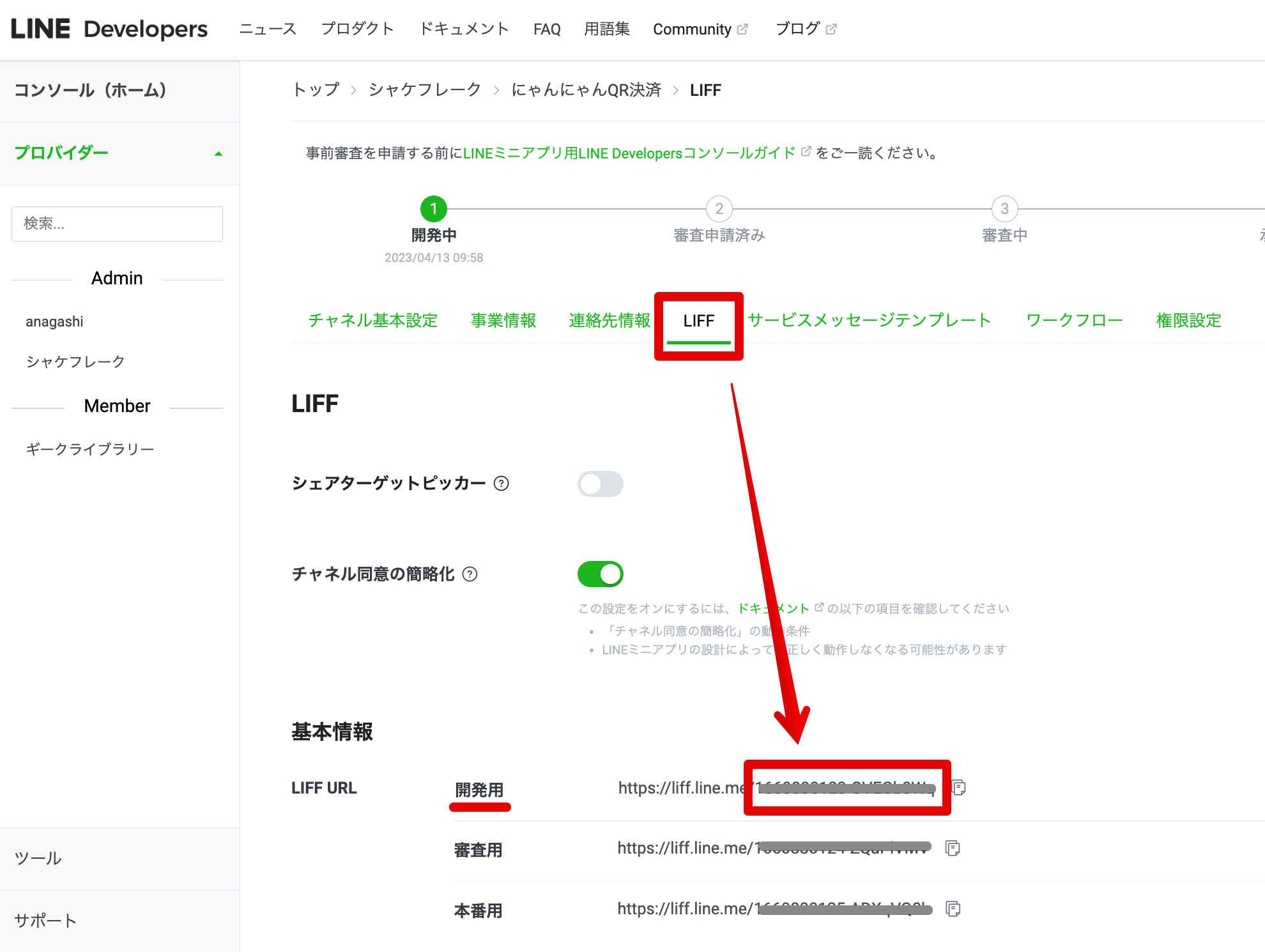
LINE Developersで作成したチャネルの「LIFF」タブへ遷移します。
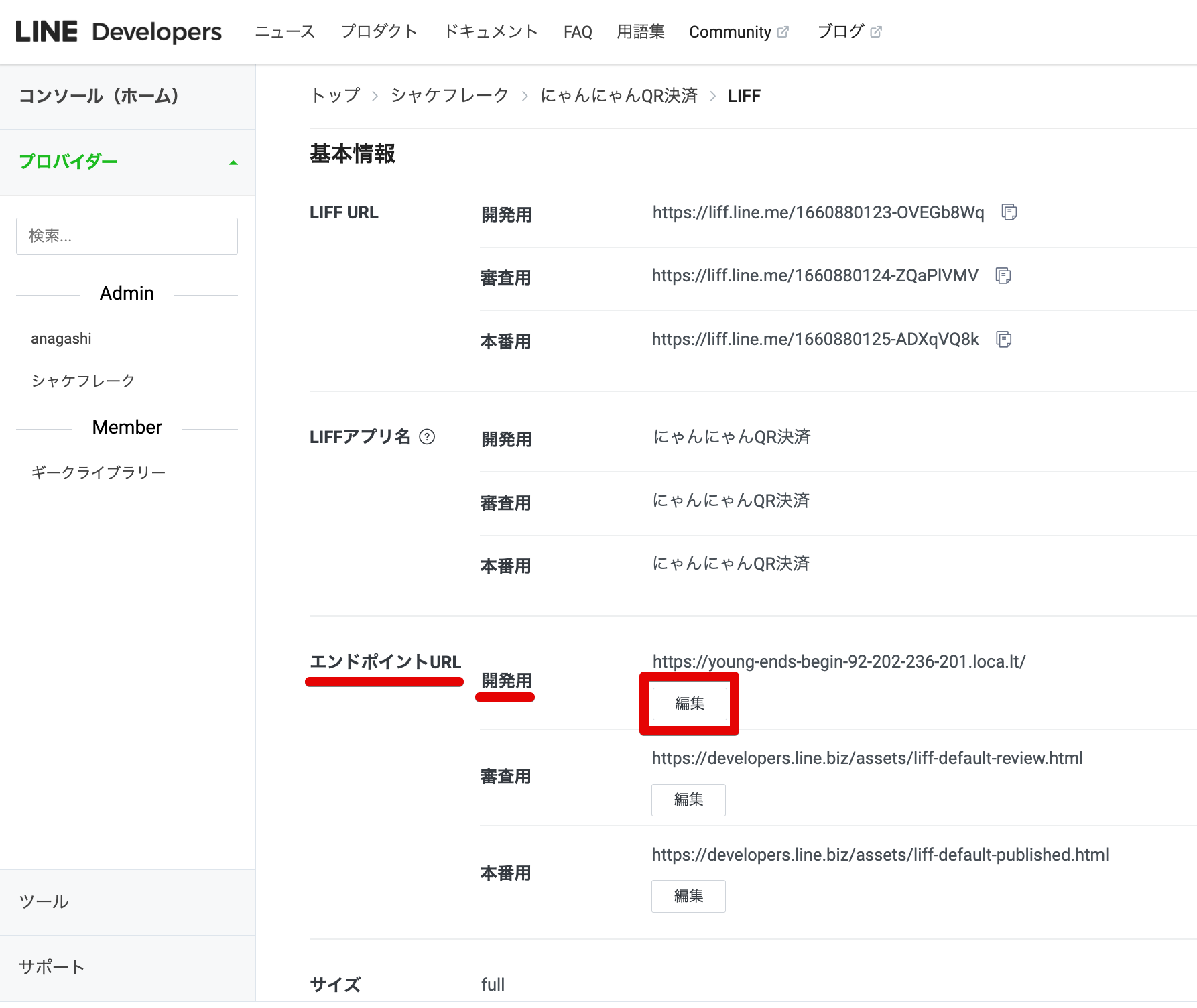
「開発用」と書かれた行のURLの最後の部分(https://liff.line.me/以降のランダムな英数字)が開発時に指定するIDとなりますので、コピーしましょう。

LIFF_IDの設定
プログラムの中にLIFF_IDを設定しましょう。
このLIFF_IDは公開しては行けない情報なので、環境変数として事前にセットアップする必要があります。
環境変数の設定ではいくつか方法がありますが、この記事では一般的な「.env.local」ファイルを使って設定します。
.env.local ファイルをつかって設定方法
- プロジェクトの直下に
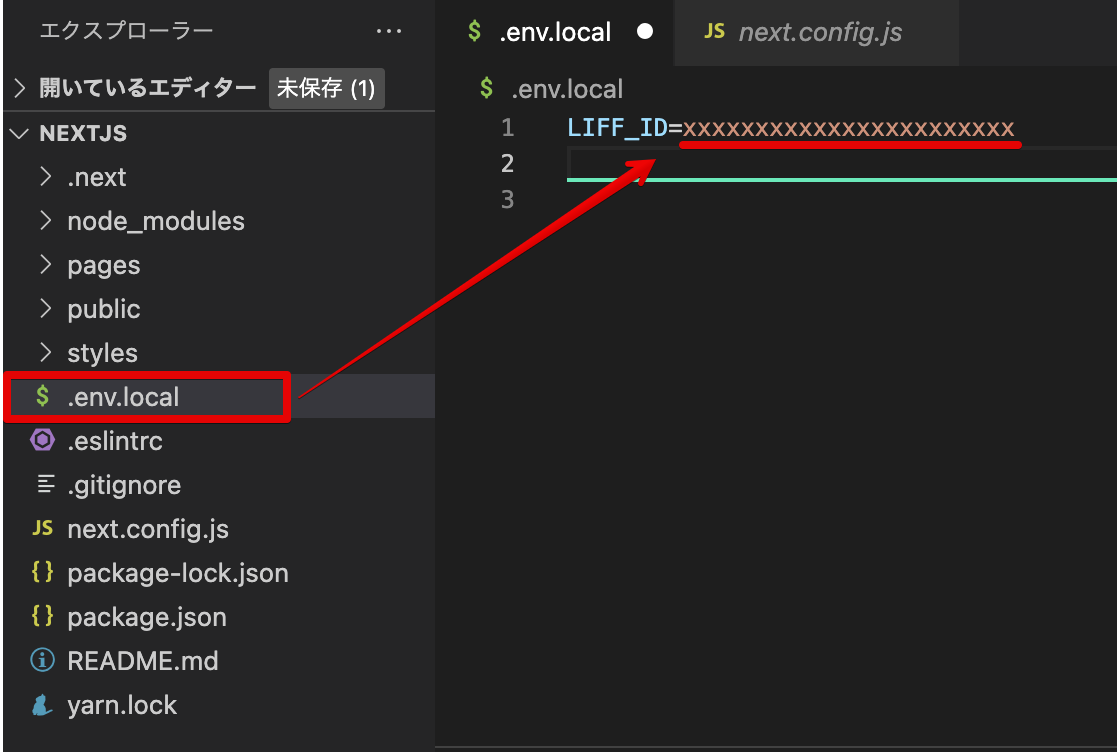
.env.localファイルを作成します。これは、リポジトリにコミットされないため、機密情報を保護できます。 .env.localファイルを開き、以下のようにLIFF_IDを追加します。xxxxxxxxxxxxの部分は、実際の LIFF_ID 値に置き換えてください。""で囲む必要もありません。

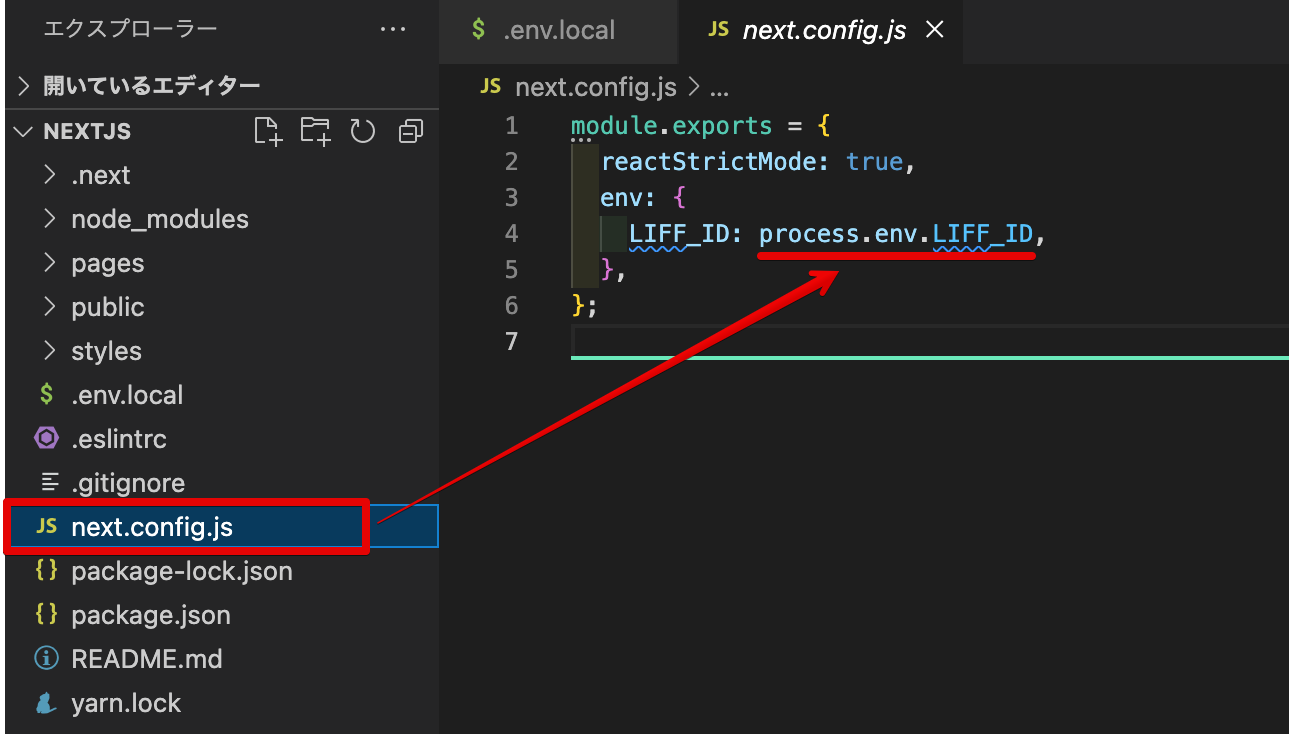
同じプロジェクトの直下にあるnext.config.jsには、すでに環境変数 LIFF_ID を読み込むように設定されていますので、.env.local ファイルから環境変数を自動的に読み込みをしてくれます。
特に設定不要です。説明のためファイルの場所と、設定がされている箇所を示しておきます。

再び起動する
起動方法は前回と同じです。
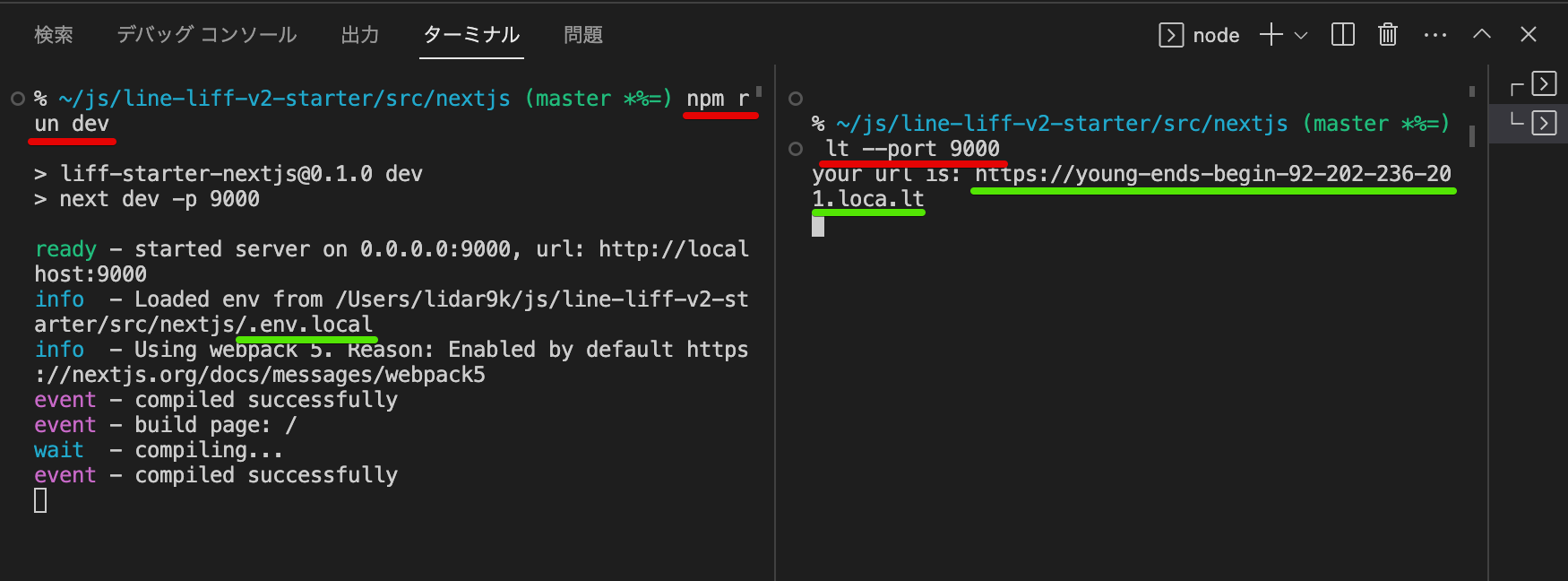
ターミナル画面を2つ用意し、npm run devとlt --port 9000をそれぞれ実行します。
npm run devの方を注目すると、.env.localを読み込んでから起動した事がわかります。
lt --port 9000を実行した画面に出力されたURLから遷移しましょう。
また、このlocaltunnelで生成したURLはあとで連携のため必要となるので、コピーしておきましょう。

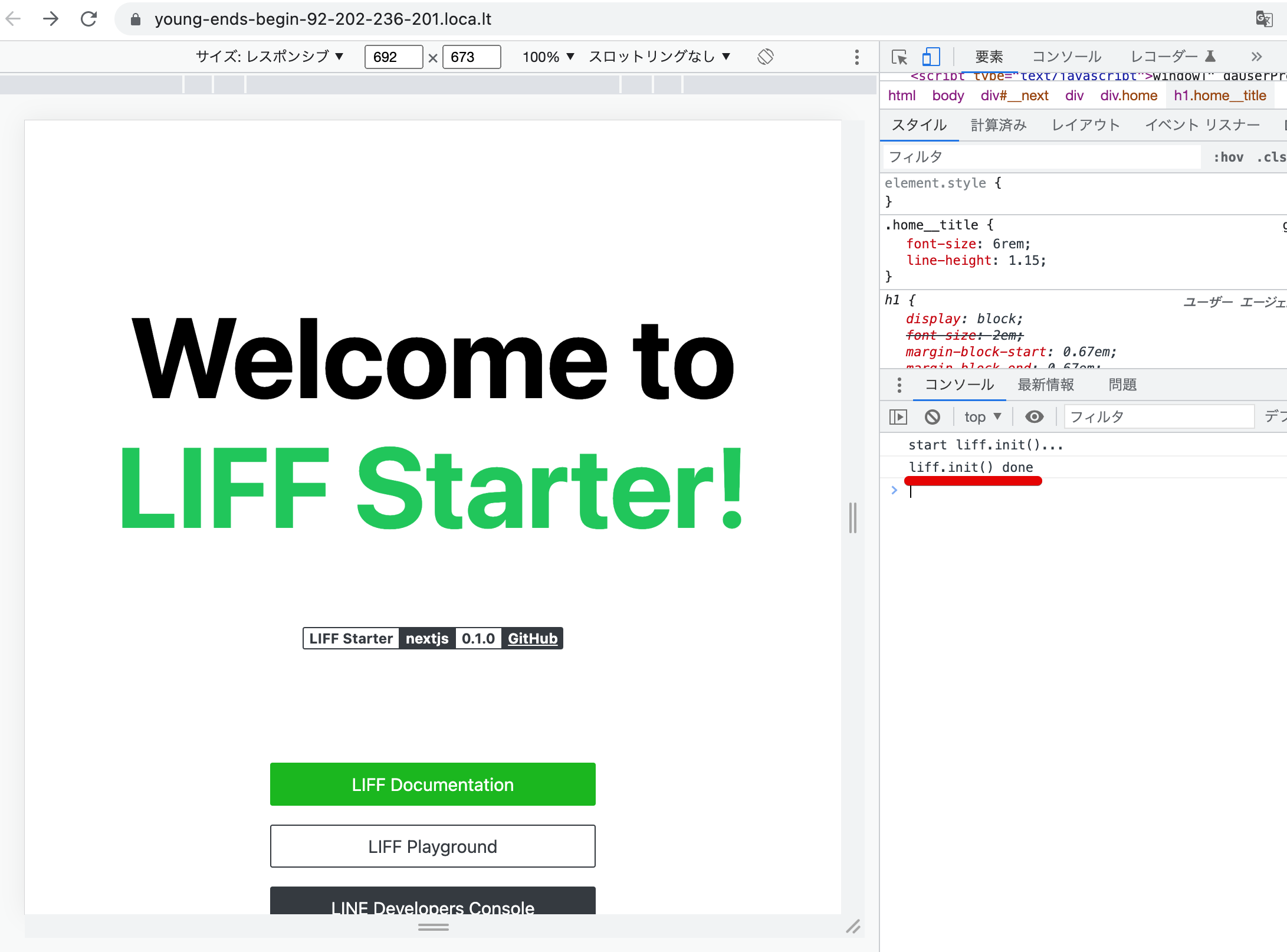
ブラウザのデベロッパーツール(ブラウザ内で右クリックして検証を押して表示)から起動が成功したことを確認します。

LINEログインを試してみる
では、LINEアカウントを使ってLINEミニアプリに実際にログインをしてみましょう。
まず、ログイン後にリダイレクト先となるURLを設定する必要があります。
これをしないとリダイレクト後に「This is LIFF default endpoint. Please set endpoint url correctly.」と言われてしまします。
ログイン後のリダイレクト先の設定はLINE Developersで行います。
下記の画像のように、LIFF_IDを取得した時と同じ画面で、「エンドポイントURL」の「開発用」欄のなかのURLを「編集」ボタンを押して変更します。
URLは起動に成功した時にlocaltunnelで生成したURLを入力します。

ユーザー権限の設定
開発時のアプリにログインできる権限を設定します。
この記事のとおり設定した方は不要となりますが、冒頭のアカウント作成時にLINEアカウントをビジネスアカウント(メールアドレス)で作成した方や、自分以外の第三者にLINEミニアプリのテスト画面を見てもらいたいときには設定が必要です。
LINE Developers画面の「権限設定」からLINEユーザーを追加できます。

LINEアカウントでログインを実施
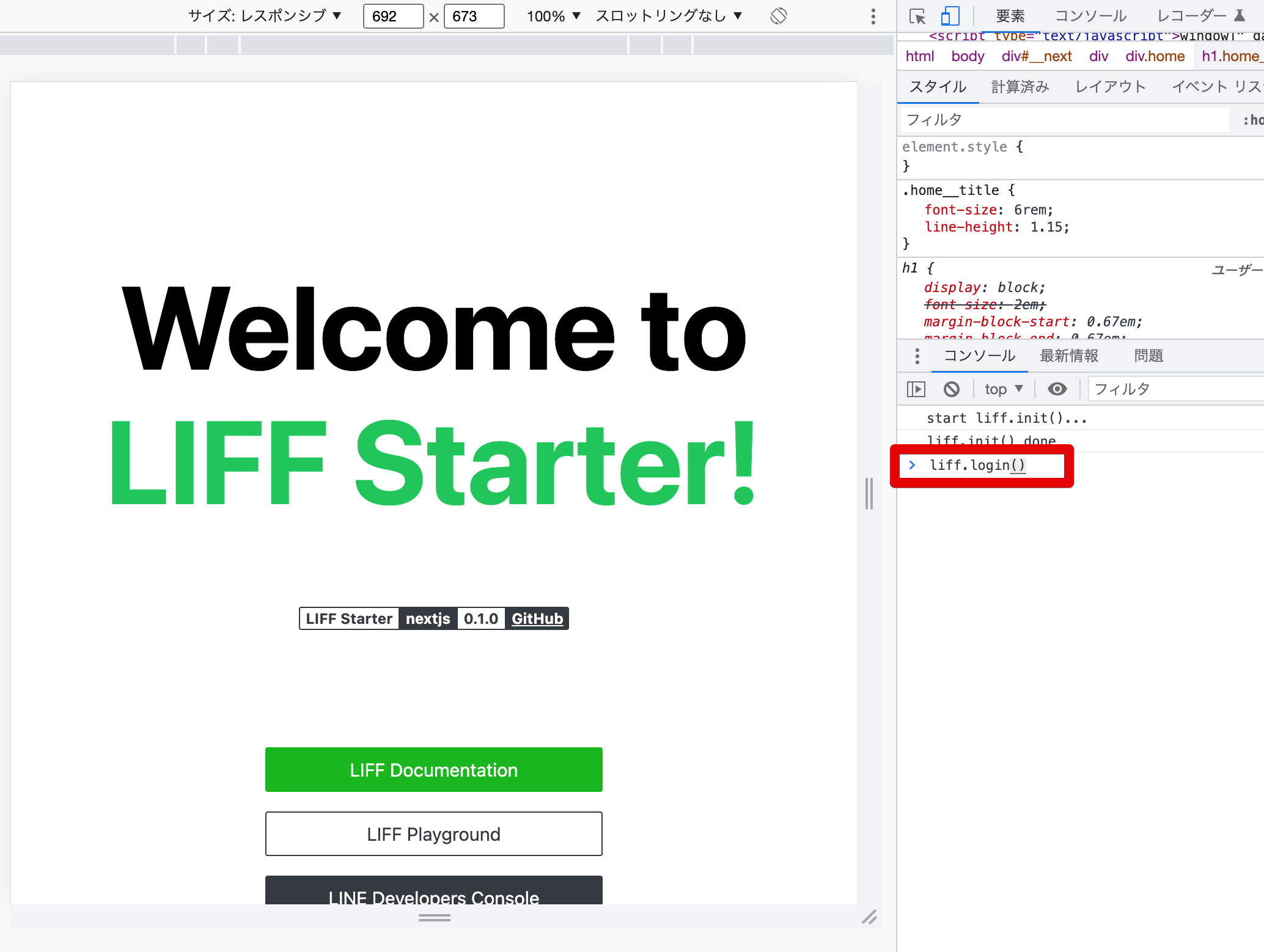
ブラウザのデベロッパーツールから「liff.login()」と入力し実行します。
スマホ内のブラウザで利用するときはこのログイン操作は不要となります。

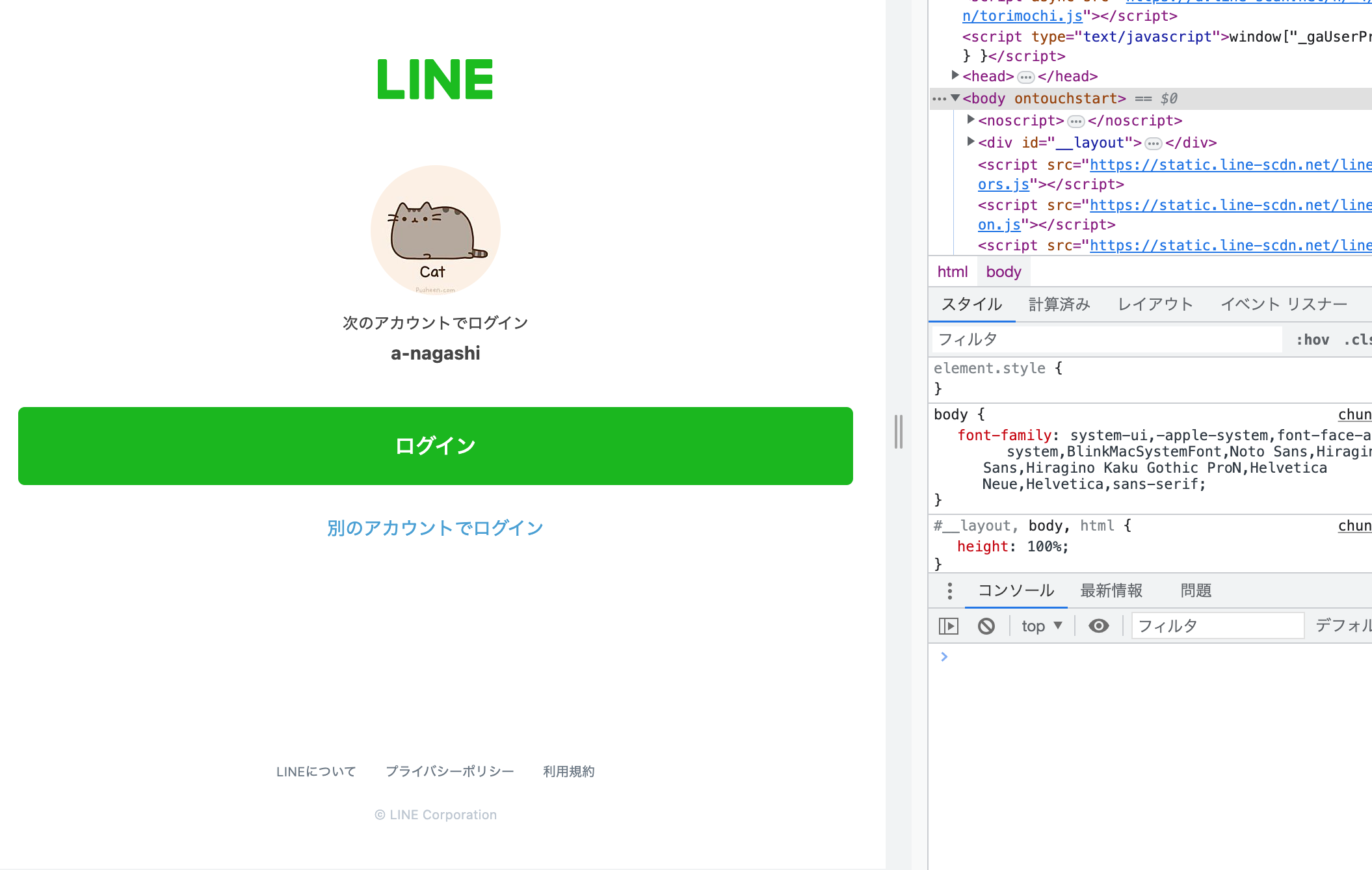
すると、LINEアカウントでのログイン認証となりますので、ログインしてください。
この時、「権限設定」にないアカウントでログインしますと400 bad requestになり、ログインできませんのでご注意ください。

ログイン後、自動でリダイレクトでトップページに戻ってきます。
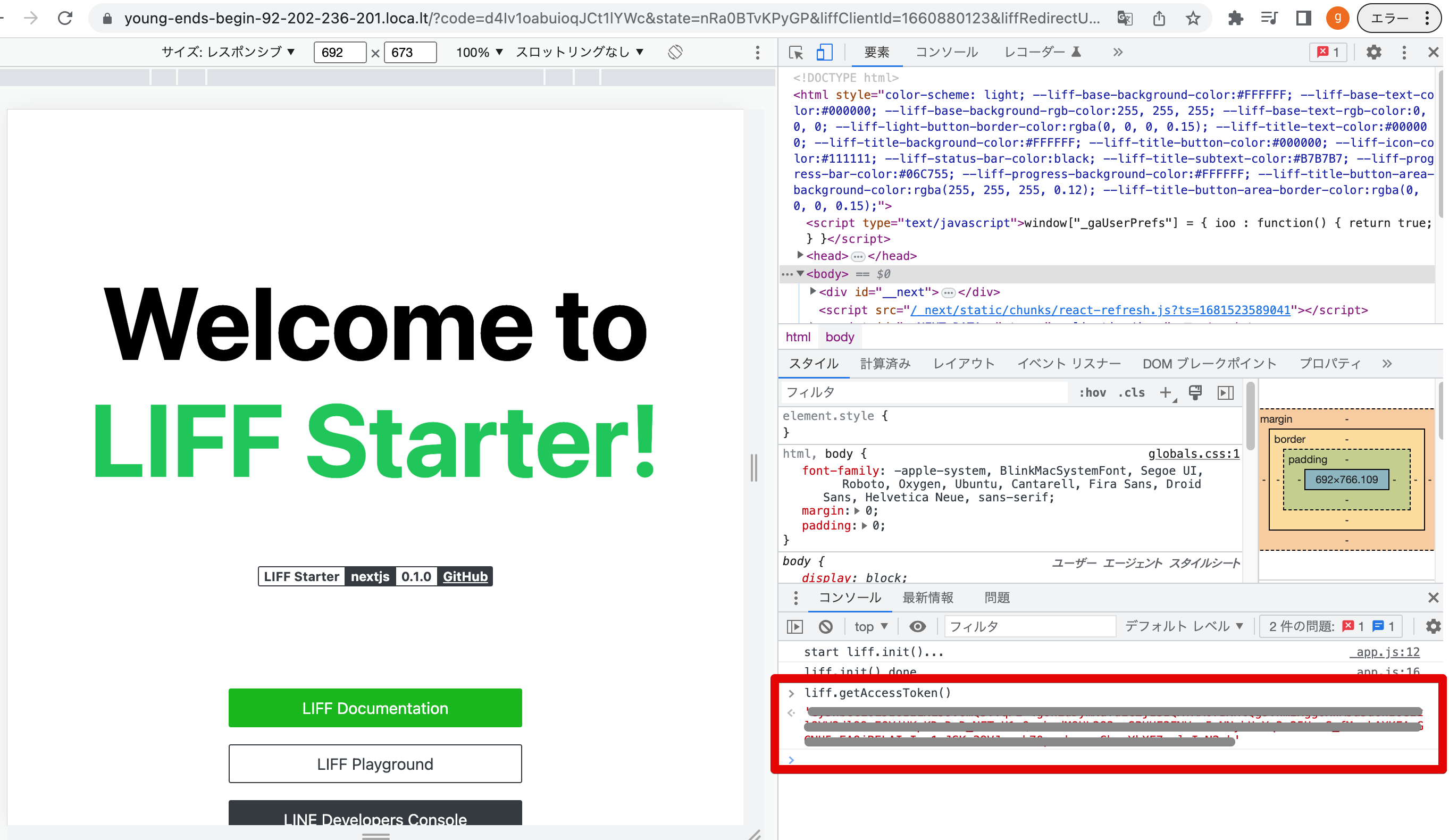
最後にデベロッパーツールから、『liff.getAccessToken()』を実施して、ログインアカウントの情報を取得してみましょう。
ランダムな英数字が取得できたら成功です!

まとめ
かなり長かったですが、無事デプロイまでできましたでしょうか。
LINEミニアプリの開発頑張ってください。
お疲れさまでした!

