前回に引き続き、LaTeX に関する記事となります。前回はLaTeX の基本的な書き方を紹介しましたが、今回の記事ではClout LaTeX とVSCode を使って実際にLaTeX を始めてみるための方法をご紹介します。
目次
Cloud LaTeX とは
Cloud LaTeX とはアカリクが運営するオンラインのLaTeX 編集・組版サービスです。環境構築が不要なため、サービスに登録したらすぐにでもブラウザ上でLaTeX を始めることができます。
とはいえ、ブラウザ上での操作は、当然ながらローカルでのLaTeX 体験に比べると快適さや柔軟さに劣るため、Cloud LaTeX はVSCode の拡張と組み合わせることで、クラウドでのコンパイル環境構築不要のメリットと、ローカルの快適さを備えた環境を作ることができます。ということで、本記事ではこのCloud LaTeX とVSCode 拡張の連携を紹介します。
Cloud LaTeX の登録とVSCode との連携
特に大変なところもないので、普通に登録を進めます。アカリクのサービスが必要であれば、同時に登録をすることもできます。
https://acaric.jp/create-member/select-acaric-cooperation
登録が完了したら、マイページ右上のユーザー名をクリックするとプラグイン連携という項目が出てきますので、クリックしてClient ID とToken を作成しメモします。この際パスワードの設定を求められる場合がありますので、その際は指示に従ってください。

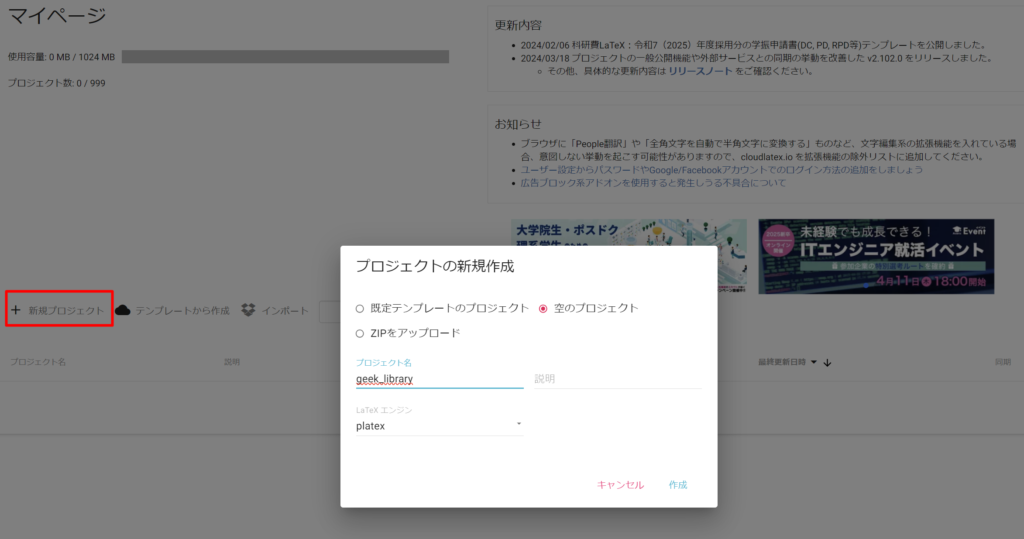
マイページに戻り、新規プロジェクトを作成します。今回は空のプロジェクトを作成します。

プロジェクトの作成が完了したら、作成したプロジェクトをクリックし、URL に含まれるID をメモします。以下のURL であれば、XXXXXX がID となります。
https://cloudlatex.io/projects/XXXXXX/edit
ここまでで、クラウド側の設定がおおよそ完了しました。ここまでの操作は、ローカル環境とクラウド環境を同期させるために必要となるトークンやID といった値を取得してきましたが、次に、ローカル側の環境設定として、以下よりVSCode の拡張をインストールします。
https://marketplace.visualstudio.com/items?itemName=cloudlatex.cloudlatex

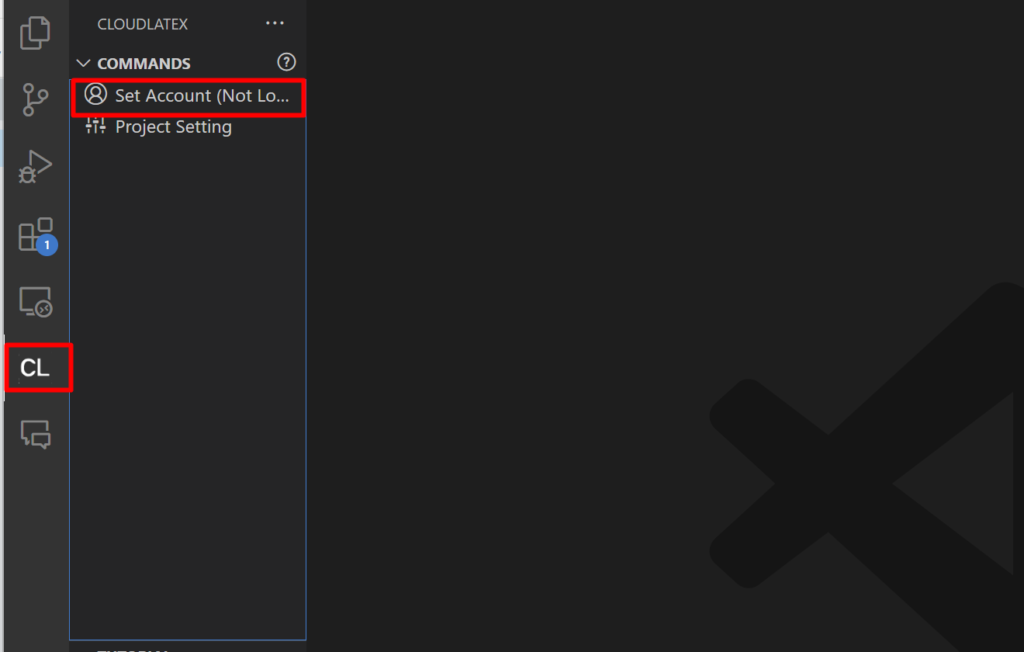
インストールが完了すると、画面左にCL というロゴが出てきますので、クリックし、Set Account をクリック、その後Cloud LaTeX 側で登録/作成したメールアドレス、Client ID (URL からコピーしたプロジェクトのID ではないことに注意)、Token を順番に入力してログインします。

ログインに成功すると、Set Account がChange Account に変わります。
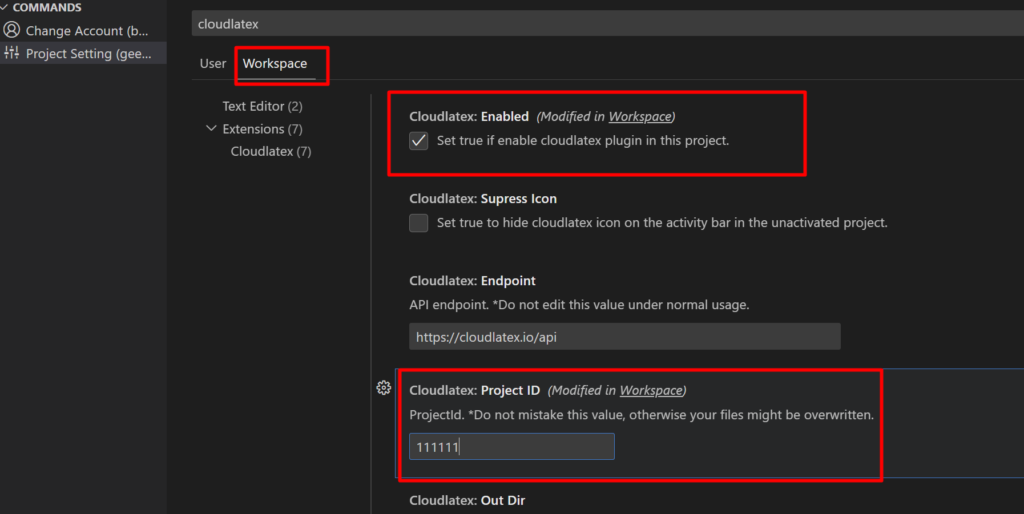
次に、Project Setting をクリックし、Cloudlatex: Enabled にチェックを入れ、URL からコピーしたProject ID を入力します。設定の際、User / Workspace タブがありますが、必ずWorkspace が選択されていることを確認します。

設定が完了後、VSCode の再起動が求められますので、再起動をすると、クラウド上のプロジェクト内のファイルが自動的にローカルに同期されます(されない場合はVSCode の再起動を試してみてください)。
これでLaTeX を書き始めることができます。早速試してみましょう。

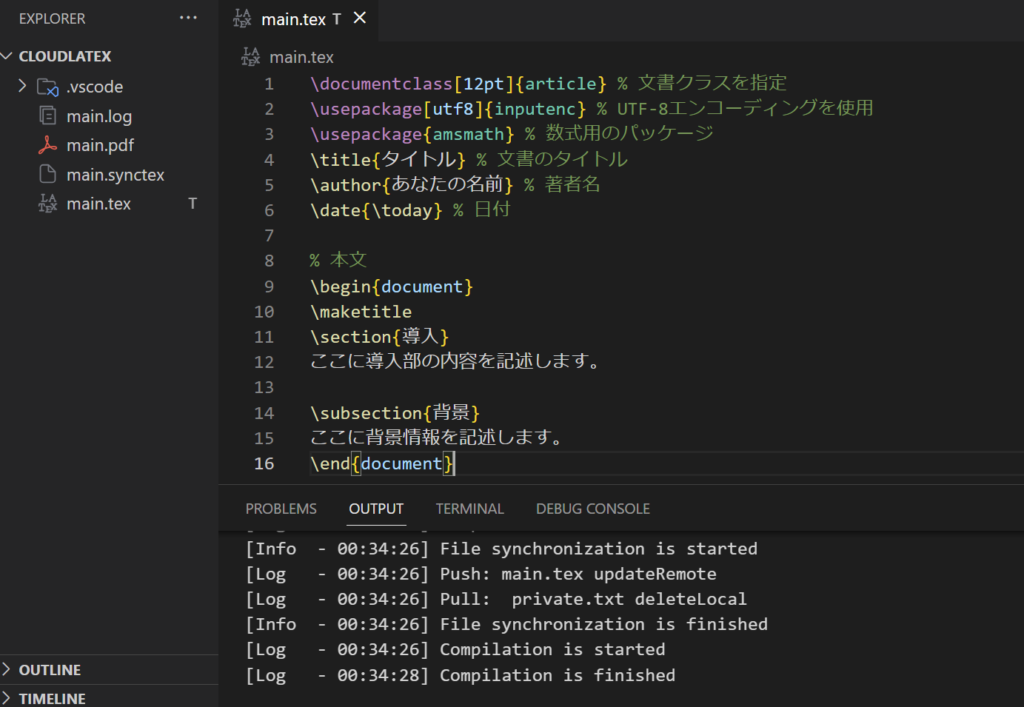
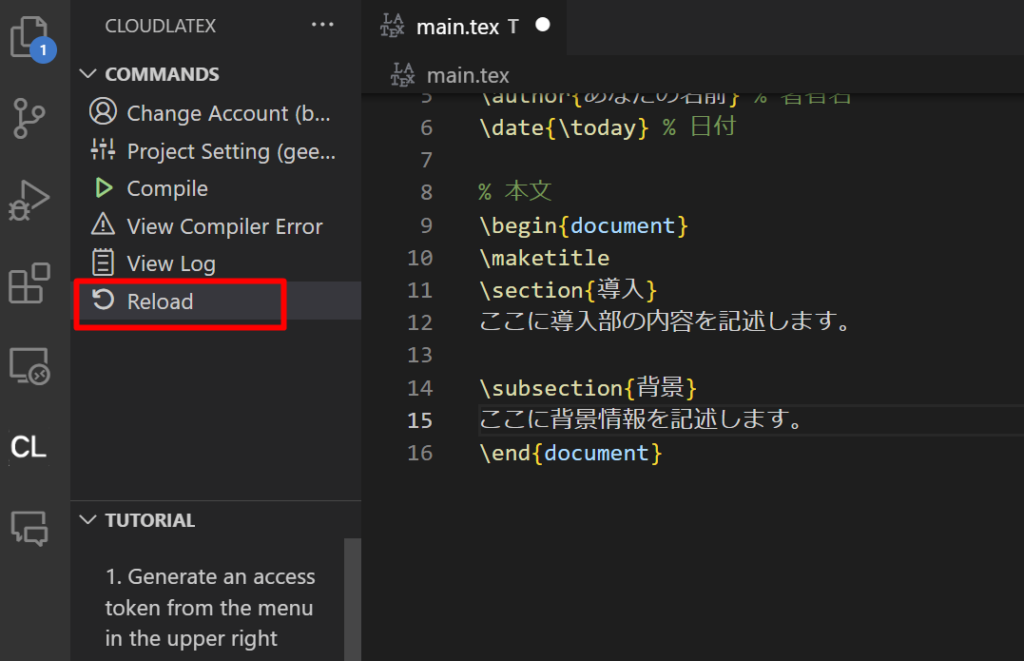
Project 内のmain.tex ファイルを編集すると、自動的にクラウド側と同期されます。逆に、クラウド側のmain.tex ファイルを編集すると、こちらも自動的にローカルと同期されます。されない場合はReload をしてみてください。Reload はCL メニューから実行できます。

これで基本的な導入は完了しました。
補足
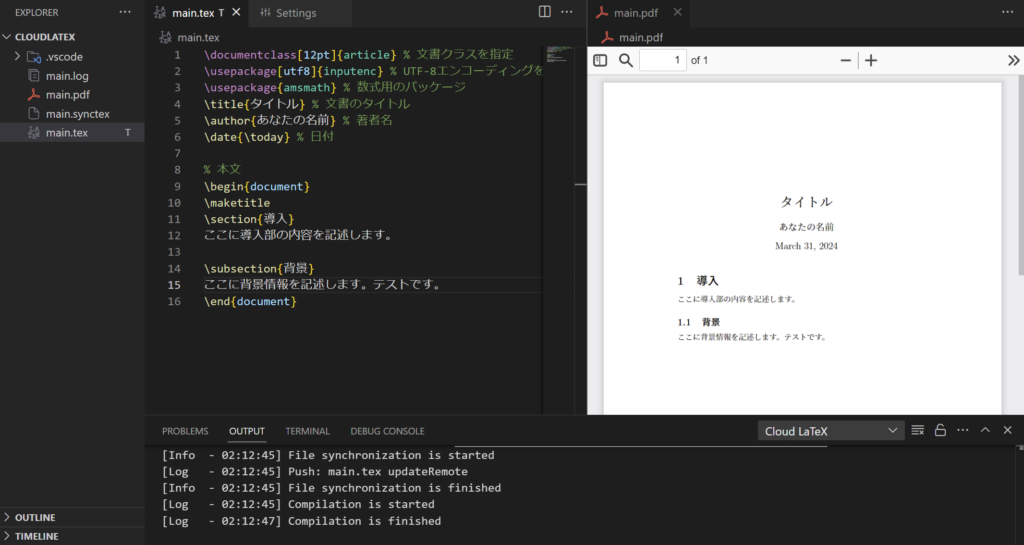
実際の活用の仕方として、基本的にはローカルで書いていき、クラウド側に同期し、クラウド側でコンパイルして、クラウドまたはローカルでプレビューしていく形になるかと思います。個人的にはコンパイル以外はすべてローカルで完結したいので、vscode-pdf などの拡張と組み合わせて、下記スクショのような形で、編集(ローカル)→保存(ローカル)→コンパイル(クラウド)→プレビュー(ローカル)までを自動的に行うのが良いかと思います。

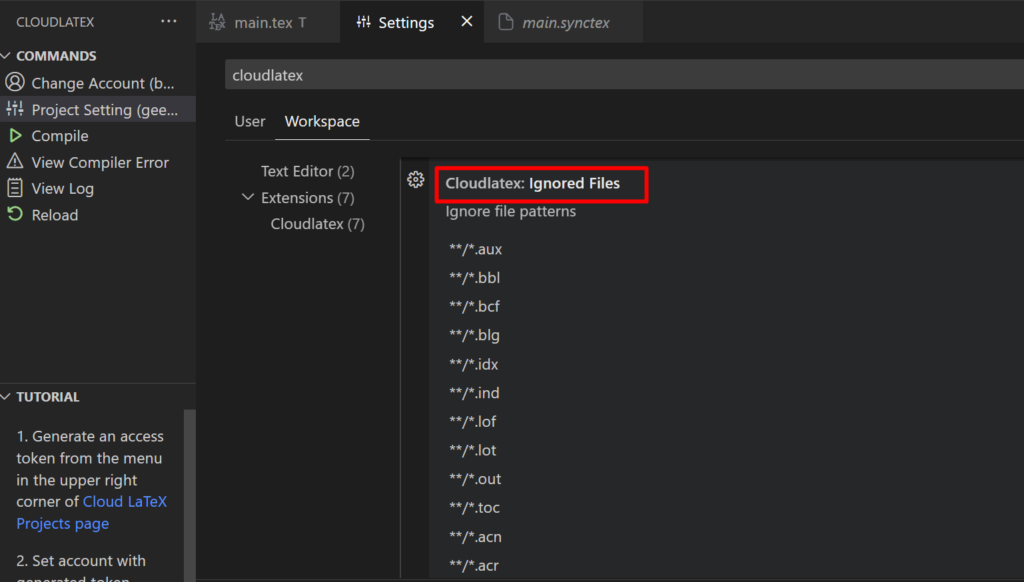
また、このままの設定だと、ディレクトリ中のファイルがすべて自動的に同期されるため、設定から同期するファイルを除外することもできます。

Ignored Files の記法については下記を参照してください。
https://marketplace.visualstudio.com/items?itemName=cloudlatex.cloudlatex
まとめ
本記事では、Cloud LaTeX とVSCode の連携について紹介しました。ローカル側でコンパイル環境をインストールする必要がなく、かつ慣れ親しんだVSCode を使って書くことができるため、 クラウドとローカルの両方のメリットが享受できます。