localtunnel(ローカルトンネル)とは、開発中のローカルサーバーを一時的に公開するツールです。
これにより、外部の人があなたのローカルサーバーにアクセスできるようになります。
簡単に言えば、開発環境でつくったWEBの画面を一時的に誰かに共有することができます。
『http://localhost:3000』でプレビューでブラウザ確認したことはありませんか?
あの画面を共有できるわけです。面白いですよね。
以下の記事で紹介したngrokと同じ機能ですが、localtunnelはより簡単に共有できます。

ngrokと比較して、表示速度は遅いですが、手軽さはngrokより優れていますので、ケースバイケースでお使いください。
目次
localtunnelの使い方とインストール
以下に、localtunnelのインストールと使い方をステップごとに説明します。
1. Node.jsのインストール
まず、localtunnelをインストールする前に、Node.jsをインストールする必要があります。
以下のリンクから、あなたのプラットフォームに適したNode.jsのインストーラーをダウンロードしてインストールしてください。

2. localtunnelを利用してみる
まず公開したいローカルサーバーを起動します。
ローカルサーバーとは、あなたのコンピュータ(ローカルマシン)上で実行されているWEBページです。
http://localhost:3000やhttp://127.0.0.1:3000などがあります。
このときのローカルサーバーが起動されたポート番号を確認しておきます。
この例ではポートは3000となります。
次にnpxを使ってlocaltunnelを実行します。
ターミナルで、以下のコマンドを実行してlocaltunnelを起動します。
ここで、ポート番号の箇所を先ほど確認したローカルサーバーのポート番号に置き換えてください。
npx localtunnel --port ボート番号例えば、ポート番号が3000の場合は、以下のようになります。
npx localtunnel --port 3000npxコマンドについては知りたい方は下記の記事でご説明しています。

今回はnpxについてわからなくてもlocaltunnelを利用できます。
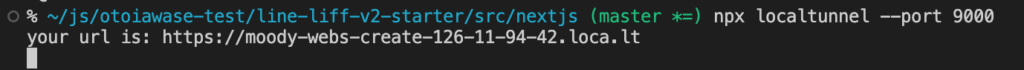
実行すると、localtunnelがランダムなURLであなたのローカルサーバーを公開されます。

出力されるURL(この場合の例:https://moody-webs-create-126-11-94-42.loca.lt)を使って、外部からアクセスできます。
この生成したURLを共有すれば誰でもこのURLをとおしてあなたのローカルサーバーを見ることができます。
すごい便利ですね!
公開を停止するには、localtunnelを実行しているターミナルでCtrl + Cを押してください。
これで、localtunnelが終了し、ローカルサーバーへのアクセスが停止されます。
npxを使うことで、localtunnelをグローバルにインストールせずに、簡単にローカルサーバーを一時的に公開できました。
また、最新版のlocaltunnelを常に利用できるため、アップデートの手間も省けるようになっています。
3. localtunnelをインストールしておいて、いつでもすぐに使えるようにする
ここから先は任意となります。利用するだけであれば前ステップで完結します。
このステップではlocaltunnelをPCにインストールしてしまい、普段からlocaltunnelを手軽に使いたい方に向けた内容となります。
まず、ターミナル(Windowsではコマンドプロンプト)を開いて、以下のコマンドを実行してlocaltunnelをインストールしてください。
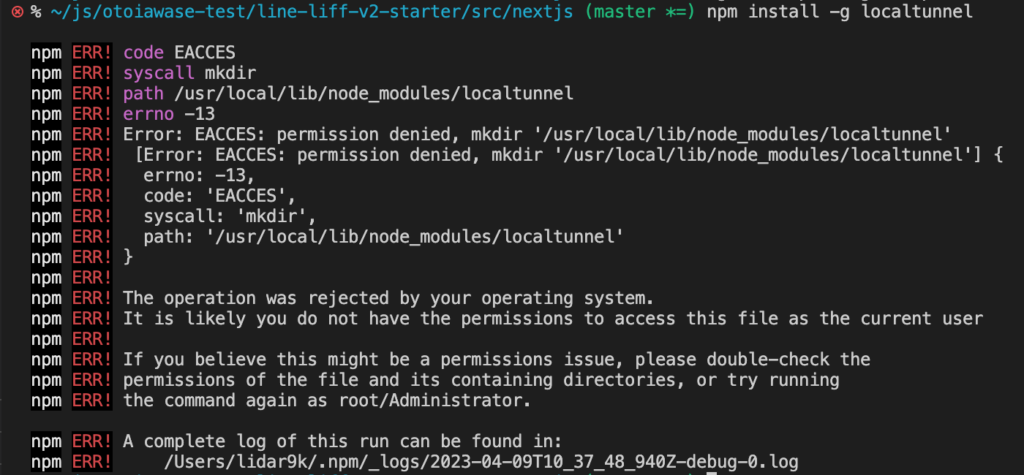
npm install -g localtunnelもし以下のような『permission denied』のエラーが出た方は、この画像の下にある別記事を参考にしてエラーを解消してみてください。


これで、localtunnelがインストールされました。早速使ってみましょう。
まず公開したいローカルサーバーを起動します。
このとき、ローカルサーバーが起動されたポート番号を確認しておきます(例えば 3000 など)。
次にターミナルで、以下のコマンドを実行してlocaltunnelを起動します。
ここで、ポート番号の箇所を先ほど確認したローカルサーバーのポート番号に置き換えてください。
lt --port ボート番号例えば、ポート番号が3000の場合は、以下のようになります。
lt --port 3000コマンドにある『lt』とはlocaltunnelが提供しているコマンドです(ltはlocaltunnelの略)
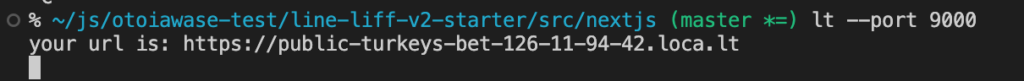
実行すると、localtunnelがランダムなURLであなたのローカルサーバーを公開されます。

出力されるURL(この場合の例:https://public-turkeys-bet-126-11-94-42.loca.lt)を使って、外部からアクセスできます。
公開を停止するには、localtunnelを実行しているターミナルでCtrl + Cを押してください。
これで、localtunnelが終了し、ローカルサーバーへのアクセスが停止されます。
おまけ:localtunnelのURLを指定する
localtunnelには他にもいくつかのオプションがあります。
例えば、URLの一部を指定したい場合は、以下のように--subdomainオプションを使用して指定できます。
lt --port ポート番号 --subdomain 指定URL仮に、shake-shake-shakeというURLを使いたい場合は以下のようにします。
lt --port 8080 --subdomain shake-shake-shakeこのコマンドを実行すると、localtunnelがポート8080で実行中のローカルサーバーに対して、shake-flake.localtunnel.meというURLでアクセスできるようになります。
ただし、指定されたURLが他のユーザーによって既に使用されている場合は利用できません。
これらの基本的な使い方をマスターすれば、localtunnelを効果的に活用して、開発中のアプリケーションやウェブサイトを外部に簡単に公開できます。
外部のクライアントやチームメンバーと共有することで、フィードバックやデバッグのプロセスを容易に進めることができます。
ただし、localtunnelはあくまで開発目的での一時的な公開を想定しているため、本番環境での利用は避けてください。
是非活用してみましょう!

